- Что такое заголовок 4U? Правила, примеры и расшифровка
- Как написать заголовок по технологии 4U: примеры и правила
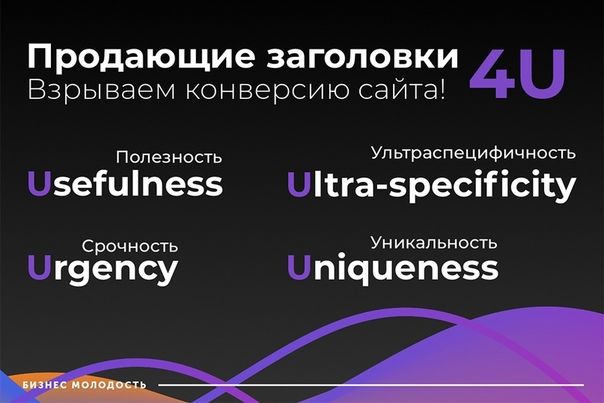
- Формула 4U для удачного заголовка
- SEO заголовки 4U – рост конверсии на 40% и высокие позиции в ТОП
- Заголовок и подзаголовки|Примеры
- 💥Как создавать цепляющие заголовки? ✔Статья инструкция.✔
- Лучшее значение заголовка atmega32u4 — Отличные предложения на заголовок atmega32u4 от глобальных продавцов заголовка atmega32u4
- Лучшее соотношение цены и качества 4 порта USB-заголовка — Отличные предложения на 4-й порт USB-заголовка от глобальных продавцов 4 порта USB-заголовка
- 60 CSS-заголовков и нижних колонтитулов
- Заголовки статей
- Заголовки непрямоугольной формы
- Заготовка кривой
- Эффект параллакс-прокрутки изображения заголовка с помощью CSS
- Фиксированная угловая жатка
- Перекос заголовка
- Кривая SVG Анимация фона
- CSS-анимированный заголовок
- наклонный элемент Div, фиксированный заголовок
- Заголовок CSS
- Иллюстрация многослойного параллакса
- Hero Idea
- Заголовки / площадка для типографики изображения героя
- Герой Увеличить прокрутку
- Эффект героя аккуратного параллакса
- Исправленный заголовок сообщения
- Изображение заголовка CSS Parallax
- Эффект наведения для заголовков
- Заголовок / О странице
- Заголовок для посадочной страницы
- Сексуальный заголовок анимированных радужных волн
- Витрина изображений героев
- Полноэкранный герой
- Эффект героя — журнал
- Заголовок Flexbox Hero
- Простой заголовок параллакса
- Hero OnScroll
- Полноэкранный заголовок с циклом цвета фона
- Фон с непрерывной прокруткой липкого заголовка
- Липкие заголовки
- Закрепленный заголовок при прокрутке
- Липкий заголовок с адаптивной прокруткой
- Заголовок прокрутки
- Адаптивный заголовок прокрутки
- Анимация входа / выхода заголовка после прокрутки
- Header Fade
- Фиксированный эффект прокрутки заголовка и интеллектуальная навигация для одностраничных сайтов
- Автоматически скрывать липкий заголовок
- CSS-переход липкого заголовка
- Верхняя выдвижная навигационная система
- Адаптивная навигация по липким заголовкам
- Fixed Header (Quick Hack)
- Визуальный прием липкого заголовка
- Заголовок видео React
- Заголовок видео
- Hero Video
- Полноэкранное фоновое видео с наложенным текстом в режиме смешанного наложения
- Анимация заголовка видео
- Заголовок адаптивного видео
- Переключатель анимированного нижнего колонтитула
- Нижний колонтитул с сеткой CSS
- Липкий нижний колонтитул Flexbox
- Parallax Footer
- Нижний колонтитул со шкалой содержания
- Нижний колонтитул социальных сетей
- Анимированное меню мобильного нижнего колонтитула
- Простой фиксированный нижний колонтитул
- Простой выдвижной нижний колонтитул
- Фиксированный нижний колонтитул HTML и CSS
- Чистый CSS Classy Footer
- Beautiful Aurora Footer Lights
- Заголовки статей
- HTTP Net Header V-4.2 GlobalSSH
- - Công nghệ lập trình Web
- Заголовок главной страницы
- , , , , , , , , , . Разделы и контуры документа HTML5. CAD-design.ru:,.
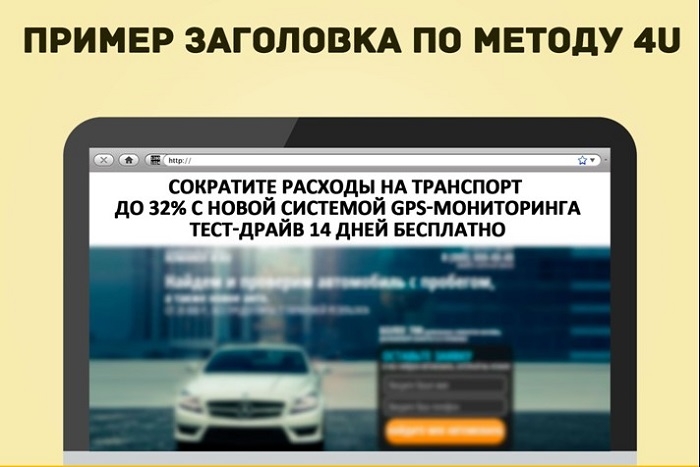
Что такое заголовок 4U? Правила, примеры и расшифровка
Что такое заголовок 4U? Расшифровка: Urgency (Срочность), Usefulness (Полезность), Uniqueness (Уникальность), Ultra-Spesifity (Специфичность). Первые буквы этих английских слов и дали название этой формуле. Именно эти четыре подковы принесут счастье Вашему бизнесу.
Ещё старик О’Гилви озвучил мысль, что в среднем заголовок читают в 5 раз чаще, чем текст. Соответствие формуле 4U (читается 4У, for you) позволит уменьшить это соотношение в 2-3 раза в Вашу пользу.
Этот принцип поможет продать не соковыжималку, а свежевыжатый сок. Не дрель, а отверстия в стене. Не мощный компьютер, а игры на максимальных требованиях. Не статью для сайта, а продающий инструмент, привлекающий трафик.
Представьте, что Вы владелец мебельного магазина и хотите увеличить свои продажи. Вы видите 2 рекламных заголовка: «Как увеличить продажи?» и «20 проверенных способов увеличить продажи мебельного магазина на 10% уже за 2 недели».
Если Вы ничем не отличаетесь от конкурентов – озвучьте полезные, неизвестные широкой публике сведения. Когда-то давно одна пивная компания рассказала, что стерилизует свои бутылки. Это делали все компании, но только один производитель додумался сообщить об этом. Продажи сразу увеличились.
Рассмотрим правило написания продающего заголовка системы 4U более подробно:
- Usefulness (Полезность). Базовая польза Вашей услуги. Может быть такая же, как у конкурентов.
- Ultra-Spesifity (Специфичность)
 Сделайте заголовок уникальным, продающим и подходящим только под свою целевую аудиторию.
Сделайте заголовок уникальным, продающим и подходящим только под свою целевую аудиторию. - Urgency (Срочность). Во многих случаях «ПОТОМ» = «НИКОГДА». Особенно это касается продаж. Поэтому нужно всеми правдами подталкивать человека к совершению целевого действия. Поэтому модели типа «До конца акции осталось 2 дня», «Осталось только 5 единиц» и «Готовьтесь к новогодним праздникам уже сейчас» набили всем оскомину, но продолжают исправно работать. Если временное ограничение в заголовке неуместно, можно использовать конструкции вроде «Доход 1 000$ уже за первый месяц работы».
- Uniqueness (Уникальность). Под этим подразумевается принцип УТП, про что я уже писал статью ранее.
Что такое заголовок 4U примеры
Будем добавлять в систему по одному U, чтоб лучше понять, что такое заголовок 4U. Посмотрим, что получится из этой модели.
Пример продающего заголовка 4U: микрозаймы
- Usefulness (Полезность).

- Ultra-Spesifity (Специфичность). Оформить микрокредит до зарплаты 2% в день.
- Uniqueness (Уникальность). Оформить микрокредит до зарплаты 2% в день без справки о доходах.
- Urgency (Срочность). Оформить микрокредит до зарплаты 2% в день без справок о доходах за 15 минут.
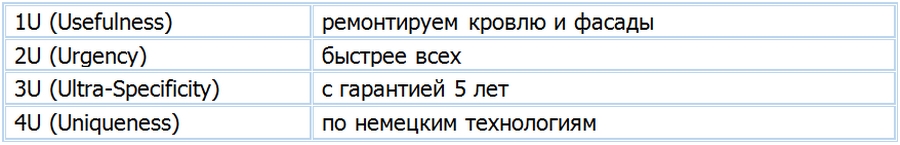
Образец продающего заголовка 4U: ремонт квартир
- Usefulness (Полезность). Ремонт квартир.
- Ultra
- Uniqueness (Уникальность). Капитальный ремонт квартир с заключением договора и бесплатным дизайн-проектом.
- Urgency (Срочность).
 Капитальный ремонт квартир с заключением договора и бесплатным дизайн-проектом за один месяц.
Капитальный ремонт квартир с заключением договора и бесплатным дизайн-проектом за один месяц.
Пример продающей техники 4U для услуг автосервиса
- Usefulness (Полезность). Ремонт авто.
- Ultra-Spesifity (Специфичность)
- Uniqueness (Уникальность). Ремонт авто после ДТП с эвакуатором.
- Urgency (Срочность). Ремонт авто после ДТП. Эвакуатор через 20 минут в любую точку города.
Пример как написать продающий заголовок 4U для натяжных потолков
- Usefulness (Полезность). Натяжные потолки.
- Ultra-Spesifity (Специфичность). Натяжные потолки без запаха.
- Uniqueness (Уникальность).
 Натяжные потолки без запаха с фотопечатью.
Натяжные потолки без запаха с фотопечатью. - Urgency (Срочность). Натяжные потолки без запаха с фотопечатью. Скидка 30% первым 10 клиентам.
Пример бизнес-технологии 4U: мебель
- Usefulness (Полезность). Мягкая мебель.
- Ultra-Spesifity (Специфичность). Мягкая мебель по ценам производителя.
- Uniqueness (Уникальность). Мягкая мебель по ценам производителя с доставкой по городу за одни сутки.
- Urgency (Срочность). Мягкая мебель по ценам производителя с доставкой по городу за одни сутки. До конца августа скидка 25% на все диваны.
Пример составления продающего заголовка 4U: дрова
- Usefulness (Полезность). Купить дрова.
- Ultra-Spesifity (Специфичность).
 Купить дубовые дрова.
Купить дубовые дрова. - Uniqueness (Уникальность). Купить дубовые дрова, сухие и плотно уложенные.
- Urgency (Срочность). Зима уже на носу. Успейте купить дубовые дрова, сухие и плотно уложенные.
Что такое заголовок 4U: Пример, как не нужно делать.
Многие вещи в вышеперечисленных примерах 4U кажутся очевидными. Они были написаны лишь для того, чтоб лучше понять, что это такое заголовок 4U. Для того, чтоб сделать по-настоящему продающие системы, нужно знать свой бизнес и свою отрасль как свои 20 пальцев. Только тогда можно создать действительно уникальную продающую формулу 4U.
Но многие льют в заголовки воду, пытаются креативить или неуместно шутить. В чём Ваша задача: развлечь посетителя великосветской беседой, или закрыть сделку, пока он не выбрал конкурента? Используйте этот нехитрый чек-лист в любых схемах 4U – и график успешных продаж резво поползёт вверх.
Заказать 4U заголовки
Если у Вас есть собственный бизнес и хотите увеличения продаж – можете заказать 4U заголовки у меня вместе с текстом или отдельно. Заплатите за работу один раз – результат Вас порадует на долгие годы. Пишите Ваше мнение по этому поводу мне на почту прямо сейчас! Куй железо, пока горячо!
Искренне Ваш, копирайтер Дмитрий Задорожный
Рассказать о проекте Посмотреть цены
Как написать заголовок по технологии 4U: примеры и правила
UNISENDER блог сайт UNISENDER блог сайт Generic selectorsExact matches only
Search in title
Search in content
Search in content
Search in excerpt
Search in posts
Search in posts
Search in pages
Search in pages
- Идеи
- Советы
- Кейсы
- Кухня
- Новичкам
- Тесты
- Вопрос-ответ
- Инструкции
Exact matches only
Exact matches only
Search in title
Search in title
Search in content
Search in content
Search in excerpt
Search in posts
Search in posts
Search in pages
Search in pages
Главная / Блог / Советы / Как написать заголовок по технологии 4U: примеры и правила Советы Анна Наумкина19 апреля, 2017 4859 0
Формула 4U для удачного заголовка
По данным авторитетного в США контент-маркетингового агентства Copyblogger, только 2 человека из 10 просматривают содержание текста. Остальные 8 не идут дальше заголовка. Поэтому эксперты советуют тратить на создание названия 50% времени от написания всего текста.
Остальные 8 не идут дальше заголовка. Поэтому эксперты советуют тратить на создание названия 50% времени от написания всего текста.
Не имеет значения, что вы предлагаете потенциальной аудитории: статью на блоге, электронное письмо, продающий текст или целевую страницу. Если заголовок текста потенциальным клиентам не интересен, они не перейдут к его содержанию.
Как же разогреть интерес к своим материалам? Воспользоваться опытом успешных копирайтеров и маркетологов, которые прибавили к сумме дохода своих клиентов по меньшей мере 6 нолей.
Формула 4U: всё лучшее для ваших заголовков
Эта формула имеет такое название, потому что все её составляющие начинаются на букву U: urgency (срочность), uniqueness (уникальность), usefulness (польза), ultra-specificity (ультра-специфичность). Разработана она американским предпринимателем, маркетологом и писателем Майклом Мастерсоном.
Модель изначально использовалась для написания цепких заголовков, названий и тем электронных сообщений. С некоторыми изменениями стала применяться и для создания текстов.
С некоторыми изменениями стала применяться и для создания текстов.
Формула 4U использовалась холдинговой компанией Agora Inc. наряду с конфиденциальными формулами продаж. За 15 лет она помогла издательской компании увеличить доход на 292 млн долл.
Особенности 4U-заголовка:
1. Уникальность. Если читатели видят такой же заголовок на других сайтах, почему им нужно читать именно ваш текст? Они могут остановиться на первом попавшемся материале. Вы способны публиковать на 100% уникальные статьи, но заурядный заголовок сведёт на нет ваш труд (или деньги). Поэтому следите, чтобы названия ваших текстов были эксклюзивными. Оригинальный заголовок можно создать с помощью метода конкретизации. Например, название «Как почистить диван из микрофибры» можно сделать оригинальным, добавив к нему небольшое уточнение: «Как почистить диван из микрофибры без воды».
2. Польза (выгода). Потенциальные клиенты читают любые материалы только тогда, когда видят в этом смысл. Смыслом, как правило, является польза (неизвестные сведения, решение проблемы, экономия). Заголовок должен показывать, чем вы отличаетесь от конкурентов.
Смыслом, как правило, является польза (неизвестные сведения, решение проблемы, экономия). Заголовок должен показывать, чем вы отличаетесь от конкурентов.
3. Срочность. Потенциальные клиенты принимают решение быстрее, если ограничить им время на размышление. Для этого маркетологи советуют добавлять в продающий текст временное ограничение. Например, «Только до 5 мая приобретите пылесос со скидкой 20%». Однако из-за широкого распространения, эта техника всё чаще воспринимается покупателями как уловка маркетологов. Гораздо лучше работает приём, когда вы указываете, через какой период времени покупатели получат ожидаемый эффект от продукта/услуги. Поэтому название «Как получить целевой трафик и увеличить объемы продаж за 27 дней» выглядит убедительно и более эффективно, чем заголовок без определения конкретного срока.
4. Ультра-специфичность. Сравните два заголовка:
а) 5 идей как украсить дом
б) 5 идей как украсить дом с помощью комнатных растений
Первый слегка расплывчатый. Читателю не очень понятно, что сулит ему прочтение статьи. Второй дает посетителю представление, о чем именно рассказывается в тексте. Публикуйте узкоспецифические материалы. Пользователям надоели статьи «обо всём и ни о чём».
Читателю не очень понятно, что сулит ему прочтение статьи. Второй дает посетителю представление, о чем именно рассказывается в тексте. Публикуйте узкоспецифические материалы. Пользователям надоели статьи «обо всём и ни о чём».
Как правильно использовать формулу 4U
— Старайтесь писать короткие заголовки. Длинные названия рассеивают внимание читателей и утомляют их. Как показывают исследования, люди плохо воспринимают заголовки, длина которых превышает 8 слов. Поэтому вы должны сказать много (как для заголовка), но лаконично.
— Избегайте субъективной оценки. Слова «выгодный», «суперпредложение», «качественный» и подобные – это из уловок примитивной рекламы. Покупатели ежедневно слышат их по телевизору и радио. Пишите нейтрально и усиливайте цифрами. Они убеждают потенциальных клиентов лучше, чем громкие слова.
— Используйте временное ограничение в зависимости от ситуации. Сообщайте своим клиентам о временном ограничении предложения только в доподлинных случаях. Не ловчите с созданием искусственного ажиотажа, иначе вы потеряете доверие своих клиентов.
Не ловчите с созданием искусственного ажиотажа, иначе вы потеряете доверие своих клиентов.
— Не давайте пустых обещаний. Не искушайте покупателей сомнительными гарантиями и обещаниями. Правда всплывет в любом случае. Заголовки в стиле «Накачайте мышцы живота за 3 дня» выглядят неправдоподобно.
P.S. Формула 4U хорошо себя зарекомендовала, однако она не универсальна. К названию каждого текста нужен индивидуальный подход.
Похожие записи
SEO заголовки 4U – рост конверсии на 40% и высокие позиции в ТОП
Автор: Миндубаев Рамазан Рубрика: Поисковая оптимизация (SEO)Заголовки 4U – отличная возможность повысить конверсию на 40% и выше за пару минут
Что видит ваш клиент в первые секунды, когда переходит на ваш сайт? Что позволяет ему остаться на странице и продолжить изучение вашего предложения? SEO приведет посетителя к вам. Но останется ли он с вами? Заинтересуется ли предложением?
Известно, что пользователи зачастую невероятно заняты и принимают решение о том, интересен ли ваш ресурс, всего за 6 секунд. За это время они успевают бегло охватить взглядом первый экран страницы, может быть, пробежаться глазами по заголовкам, и пойти «сканировать» ваших конкурентов.
За это время они успевают бегло охватить взглядом первый экран страницы, может быть, пробежаться глазами по заголовкам, и пойти «сканировать» ваших конкурентов.
Если вы хорошо знаете своих покупателей, их переживания, наиболее часто задаваемые вопросы, страхи, то вам легко будет сформировать четкое предложение, цепляющее их за живое. И именно его вынести в заголовок или в «шапку» сайта, если это одностраничник.
Что же такое 4U?
Формула 4U означает заголовок, в котором присутствуют 4 аспекта:
- Мегаспецифичность (ultraspecificity).
- Срочность (urgency).
- Уникальность (uniqueness).
- Полезность (usefulness).
Такой МегаСУП получается.
Безусловно, в двух словах все эти качества отразить не получится. Поэтому заголовок получится объемным. Его длина может достигать 153 символов. Довольно громоздкая конструкция. Где ее можно использовать, и как она работает?
Где используется?
Преимущественно данный тип заголовков применяется в продающих текстах. Информационные статьи о жизни пингвинов в Южной Африке не содержат никакой срочности и не обещают никакой полезности читателям. Если только не предлагают незаметным образом туры в этот регион.
Информационные статьи о жизни пингвинов в Южной Африке не содержат никакой срочности и не обещают никакой полезности читателям. Если только не предлагают незаметным образом туры в этот регион.
Зато в лэндингах 4U работают максимально эффективно, придавая турбоускорение бизнесу. Потому что здесь как нигде читатели спешат, хотят получить выгоду прямо здесь и сейчас, а также четко знать, за счет чего вы собираетесь выполнять свои уникальные торговые обещания.
Как это работает, и при чем здесь SEO?
Заголовок в сжатой форме объясняет клиенту, что находится на странице. В одном-двух предложениях формируется УТП, привлекательное для вашей целевой аудитории.
Прописывая заголовок, используйте мощные ключи, чтобы человек сразу видел то, что ищет. Подсознательно ведь мы всегда настроены на поиск определенных слов и выражений, релевантным нашим основным переживаниям, нуждам и потребностям. Формула МегаСУП дает возможность собрать воедино те «крючки», на которые насаживается внимание читателя. Заголовок бьет по эмоциям, желаниям, страхам и приковывает внимание.
Заголовок бьет по эмоциям, желаниям, страхам и приковывает внимание.
Последующий за заголовком текст более подробно описывает каждый из четырех пунктов. Следовательно, он полностью, 100% релевантен ключам. Это значит, что поисковики поймут, что текст написан для живых людей. А когда посетители будут задерживаться и вчитываться в ваши заголовки по системе 4U — это улучшит и поведенческие факторы. Существенно уменьшится количество отказов, а это значит, ваш ресурс получит преимущество над конкурентами, так как скорей всего они найдут ответ на свой запрос. Поисковики будут более благосклонны к вашим страницам, станут приводить на них больший трафик.
Что это значит для вашего бизнеса?
- Заинтересованные покупатели остаются с вами, чтобы ознакомиться с вашим предложением.
- Дочитав до конца, они имеют больше шансов принять позитивное решение.
- Роботы, видя, что страницы нравятся читателям, повышают трафик, приводя новых клиентов.
- Ну а ваш кошелек пополняется новыми денежными потоками, которые приносит простая формула, воплощенная в жизнь.

Полезность
Человек пошел искать ответ на свой вопрос в Гугл или Яндекс, скорее всего, потому что у него есть какая-либо потребность. И если вам есть что ему предложить, то скажите это с первых секунд. Иначе он пойдет искать желаемое дальше и купит это уже у ваших конкурентов.
Как эту полезность оформить?
Предположим, вы продаете коттеджи в новостройке. Что будет полезностью для покупателя?
- Комфортное жилье;
- Долговременная отсрочка ремонта, поскольку квартира новая;
- Высокий социальный статус;
- Удобный район.
Итак, как же оформить полезность этого предложения? Давайте попробуем.
Новый коттедж – это современный комфорт для достойных людей по разумной цене.
Уникальность
Чем ваше предложение отличается от тысячи таких же? Почему покупатель должен выбрать именно вас?
Свободная планировка новых коттеджей – это современный комфорт для достойных людей по разумной цене.
Вернемся к полезности. Почему свободная планировка уникальна и чем она полезна?
Свободная планировка новых коттеджей – теперь ваш дом удобный, как перчатка.
Срочность
Как быстро я могу получить пользу от этой сделки?
Свободная планировка новых коттеджей – теперь ваш дом удобный, как перчатка.
Оформление сделки в день обращения.
Если это техносервис, то укажите, за какое время ваш клиент может получить желаемое. Например: «компьютерная диагностика за 15 минут». Или «2 часа, и вмятин как не бывало».
Мегаспецифичность
Здесь нужно убедить читателя в том, что ваши слова не пустая фантазия, а серьезное предложение. Расскажите, за счет чего достигается такая удивительная польза.
Новые коттеджи свободной планировки – это дом, удобный как перчатка. Опытные юристы помогут оформить сделку в день обращения.
Если вы обещаете доставку пиццы за 15 минут, сообщите, что ваши пекарни расположены в каждом квартале города, либо действует разветвленная система доставки на собственных авто. Это будет более достоверно.
Это будет более достоверно.
А текст?
По такой же схеме пишется и текст. Он пошагово раскрывает 4U вашего заголовка. Сначала выгоды/полезность покупателя от сделки, затем уникальность, срок получения желаемого, и, наконец, за счет чего эта уникальная выгода достигается.
Многочисленные тесты показывают, что при использовании схемы этого МегаСУПа конверсия повышается в разы только при изменении заголовка.
Однако это действительно в большей степени работает именно для продаж. Сайты, которые напрямую ничего не продают, не любят использовать такие громоздкие структуры. Им это не нужно. В их случае работают другие формулы, о которых пойдет речь в последующих публикациях.
Вывод
Как мы увидели, SEO не противостоит новым веяниям в интернете. Наоборот, синтезируя различные техники и направления, вы получаете максимальную прибыль. В любом случае SEO присутствует даже в вашем разговоре с приятелем, потому что вы говорите, сами того не осознавая, ключевыми фразами, которые прочно закреплены в вашем подсознании. =)
=)
Универсальных формул успеха не существует. Для каждого случая существуют свои оптимальные конструкции, которые стоит применять. Однако бездумно копировать что-либо не нужно, т.к. не всегда это будет удачно. Вникайте во все новшества, следите за новыми разработками и берите на вооружение то, что оптимально работает в вашей сфере.
Заголовок и подзаголовки|Примеры
8.05.2014 //
Добро пожаловать на блог Burzevao.ru.
Точный заголовок и подзаголовки мастерски составленные, 100% привлекут внимание читателей. Сегодня статья будет интересна, в первую очередь, владельцам блогов, сайтов, интернет-магазинов, кто ведёт рассылки и занимается бизнесом и продажами в сети, а также, тем кто только еще задумывается об открытии своего дела в интернете.
Оглавление:
- Что такое заголовок.
- Почему заголовки не работают.
- Как составить заголовок. Примеры.
Заголовок для текста, баннера, объявления, рекламы
Что такое заголовок?
Заголовок — это первое, что видит потенциальный посетитель, читатель или покупатель на любом сайте. По статистике в среднем, 80% человек читают заголовки и только 20% читают остальной текст. В связи с этим, надо учиться привлекать внимание и повышать кликабельность заголовков.
По статистике в среднем, 80% человек читают заголовки и только 20% читают остальной текст. В связи с этим, надо учиться привлекать внимание и повышать кликабельность заголовков.
Почему заголовки и подзаголовки не работают или как изменить статистику
Сегодня слишком много поступает предложений — купи, смотри, читай. В результате, захватить внимание современных людей трудно. Поэтому задача заголовка — вырвать читателя из океана его мыслей, а подзаголовка — привлечь внимание, фактически вызвать интерес к конкретному месту в тексте. В связи с этим, заголовком надо вызвать интерес (информативный), внимание (лаконичный), желание (заинтриговать) и собственно действие (action).
Как составить заголовок: типы и примеры заголовков
- Заинтриговать: «Невероятное открытие», «Потрясающий эффект», «Шокирующая правда», «Секрет найден». «Вы, это точно не знали!».
- Заголовок—новость: «Новая формула», «Наконец-то!», «Узнали формулу», «Шокирующая правда».

- Заголовок—сенсация: «Наконец-то!», «Невероятно!», «Факт!».
- 4. Заголовок-кому? кто: «Кто еще хочет?» «Кому еще надо…»
«Кто еще хочет похудеть?»
«Кому еще нужен бизнес под ключ в интернете?»
- 5. Заголовок-секрет: «Секрет успешной рассылки». «Секрет успеха ведения блога». «Секреты владельца крупного бизнеса». «Секрет высоких продаж в интернет-магазинах», «Секреты и фишки Youtube».
- 6. Обратитесь к аудитории: «Внимание!», «Действуйте сейчас!», «Внимание! Оригинальный рецепт»,
«Хотите похудеть?» «Узнай, как я заработал в интернете», «Набрали лишний вес?»
- 7. Заголовок: Как я… или Как?
«Как я завоевал внимание девушки за 500 руб». «Как я разбогател продавая жвачку для похудения». «Как я вышла замуж». «Как похудеть при лишнем весе». «Как я выучил английский язык за 1 месяц». «Как выбрать ипотеку», «Как я качаю фильмы с YouTube». «Как посетители читают».
- 8.
 Заголовок—стимул: «Бесплатный курс», Доставим бесплатно», «Бонусы за вступление», «Бонусы включены», «Предложение актуально», «Скидки».
Заголовок—стимул: «Бесплатный курс», Доставим бесплатно», «Бонусы за вступление», «Бонусы включены», «Предложение актуально», «Скидки».
- 9. Заголовок начинающийся: «Почему», «Где», «Что», «Когда», «Как», «Откуда».
«Почему некоторые люди успешны в бизнесе». «Как создаётся бизнес?» «Какие проблемы существуют в Вашем бизнесе?» «Откуда деньги на блоге?» «Почему люди боятся успеха?» «Где купить в Москве мезороллер».
- 10. Заголовок с числами.
«17 вкусных рецептов»; «7 лучших материалов за месяц»; «5 правил»; «4 золотых стиля web-копирайтинга». «7 типов бесплатных изображений для сайта». «9 бесплатных программ для записи видео с экрана монитора». «10 способов победить в споре». «5 причин развода». Кстати, такие типы заголовков часто используются в вирусном маркетинге.
- 11. Заголовки-методы-способы решения.
Новизна. «Способ быстро похудеть.» «Новый алгоритм Яндекс». «Нововведения в сниппетах Яндекса». «Способ избавления от скуки». «Быстрый способ приготовления суши». «Способ бросить курить навсегда».
«Способ избавления от скуки». «Быстрый способ приготовления суши». «Способ бросить курить навсегда».
- 12. Заголовок-смотрите.
«Смотрите, как легко вы можете научиться зарабатывать $1000».
«Смотрите, как легко вы можете повысить трафик».
- 13. Заголовок-обращение: Если Вы…; Вы можете…
«Если вы начинающий предприниматель, то вы сможете получить у нас скидку», «Если выпадают волосы, то что делать?»; «Если вы нахмурясь выйдете из дома» и другие.
- 14. Заголовок, начинающийся на Вы знаете или ВЫ.
«Вы знаете о 10 опасных симптомах…»
«Вы знаете 15 мифов о контент-маркетинге».
«Вы уверены». «Вы настолько богаты.» «Вы узнаете как…»
- 15. Совмещайте типы заголовков.
«Как увеличить трафик: 10 реально работающих методов». «Бизнес в Америке: возможности.»
Подзаголовки в статьях
Подзаголовки, заключённые в тег <h3>,<h4>. .. являются важнейшим фактором внутренней оптимизации статьи. Подзаголовки визуально улучшают и разбивают текст на удобные блоки и удерживают внимание читателей. Как утверждают эксперты люди по-разному читают текст. Одни последовательно, как говориться «от корки, до корки», другие поверхностно «по-верхам». Задача подзаголовка — «смотри сюда».
.. являются важнейшим фактором внутренней оптимизации статьи. Подзаголовки визуально улучшают и разбивают текст на удобные блоки и удерживают внимание читателей. Как утверждают эксперты люди по-разному читают текст. Одни последовательно, как говориться «от корки, до корки», другие поверхностно «по-верхам». Задача подзаголовка — «смотри сюда».
Заключение: Создание кликабельного заголовка может занять время. Но, как известно, великие идеи приходят в процессе работы. Как только всё получится, вас ждут отличные результаты. Будьте оригинальны). С уважением, Ольга.
Читайте статьи по теме:
Спасибо, за внимание, комментарий и лайк.
💥Как создавать цепляющие заголовки? ✔Статья инструкция.✔
Если вы занимаетесь созданием контента, то вам обязательно нужно научиться грамотно выполнять свою деятельность. Написание текстов и создание рекламы – это не самый простой вид деятельности, успех которой зависит исключительно от самого автора.
Цепляющие заголовки – вот о чем должен помнить каждый автор.
Как создавать цепляющие заголовки?
Даже опытные блоггеры и копирайтеры систематически ищут ответ на данный вопрос, чтобы улучшить качество своих материалов.
Зачем придумывать эффективные заголовки?
Для блоггера или владельца сайта – это оптимальный путь к увеличению трафика, а для копирайтера – это лучший способ повлиять на количество продаж. Для рекламиста это успех в рекламе. Именно заголовок определяет прочтут ваш тест или нет, кликнут по рекламу или пройдут мимо.
Хороший заголовок это почти 80% успеха!
Правила создания эффективных заголовков:
1. Оценка конкурентов.
Чтобы разобраться, какие именно заголовки в большей степени способны заинтересовать вашу целевую аудиторию, проведите анализ конкурентов.
Оцените, какими методами привлечения внимания они пользуются и, обязательно обращайте внимание на статистику (если есть такая возможность).
На основе заголовков привлекающих внимание, вы сможете придумать необходимые заголовки для своих материалов.
2. Интересная информация в заголовке.
Это название, которое привлекает к себе внимание и заставляет пользователя перейти к полной информации. В данном случае необходимо анализировать целевую аудиторию, чтобы выделить моменты, способные заинтересовать пользователей.
3. Собственная оценка.
Один из лучших методов создания цепляющего заголовка, это произвести собственную оценку.
Попробуйте встать на место посетителя и подумайте, какой текст заставил бы вас перейти к полной информации страницы?
Придумайте несколько вариантов заголовков и после этого исключайте каждый, который не способен зацепить ваше внимание.
Не менее важным фактором эффективности заголовка, является его тип.
Существует несколько типов заголовков, которые считаются наиболее привлекательными:
1. Кричащий заголовок.
Кричащий заголовок.
Приукрашенное название статьи, но при этом полное отсутствие лжи. Например, после того, как Павла Дурова заблокировали в одном из сообществ Вконтакте, начали появляться такие заголовки как «Павла Дурова забанили Вконтакте», естественно, это привлекло внимание аудитории.
2. Призывы к действиям.
В рамках одного заголовка, можно представить проблему и её решение. Например «Не хватает денег?
Заработай в сети» или «Не можешь похудеть? Есть уникальный способ». Подобные названия статей эффективно привлекают внимание пользователей.
3. Заголовки с вопросом «Как?».
Последний тип данного списка самых эффективных типов заголовков. Примеры таких заголовков «Как заставить себя тренироваться?», «Как заработать в интернете?» и т. д.
4. Заголовок на основе УТП
УТП это основное предложение для потребителя, оно создается на основе выгоды, которую хочет получить покупатель и возражений (то чего он не хочет делать).
Например:
Качайся дома и будешь выглядеть так как будто ходишь в спортзал
Вариантов может быть много, главное понимать что хочет аудитория и предложить им решение закрывая при этом возражения.
Видео урок: Тактики цепляющих заголовков для рекламы
Примеры конструкций из видео
- Переводим акцент внимания на аудиторию
Ты, вы, твое, ваше, для тебя, для вас
Говорит о том, что объявления обо мне, оно о вас. Повышает собственную значимость.
«7 вещей которые вы должны узнать сегодня»
- Этот…это
«Этот секрет помог её похудеть…разбогатеть…поумнеть»
Фокус внимания на том, что последует дальше. Сразу возникает вопрос: Какой секрет? Этот. Будто я указываю на него
Сразу возникает вопрос: Какой секрет? Этот. Будто я указываю на него
- 3. Почему…
вам нужно посмотреть это видео?
Вам нужно узнать о…Конструкции со словом почему и ему подобными, подразумевают что что-то будет раскрыто в конце. Это вызывает любопытство.Как…каким образом… - Вопросы, ответы на которые очевидны
должен быть только 1 вариант ответа
Вы хотите быть здоровым?
Не задавайте вопросов, у которых может быть несколько вариантов ответа
- ___ причин воспользоваться ____
- Почему ____ пользуется популярностью у десятков тысяч покупателей?
- ___ ответов на вопрос _____
- НОВИНКА! _________
- СЕНСАЦИЯ! _________
- СЛУЧИЛОСЬ НЕВЕРОЯТНОЕ! ________
- БЕСПЛАТНО! ___________
- ВНИМАНИЕ! ___________
- ОСТОРОЖНО! __________
- ЭТО НЕВЕРОЯТНО! _________
- ТАКОГО ЕЩЕ НЕ БЫЛО! ________
- А Вы _______?
- Как я _______
- Найдены секреты ______
- Кто еще хочет ______?
- Узнай, как я _______
- Дайте мне ____, и я _______
- Как сделать _____ собственными руками?
- Как увеличить ______ в несколько раз?
- Раньше я тоже думал, что _________
- Специальное предложение для ________
- Специальное предложение по _________
- Что такое ______?
- Если Вы _____, Вы можете _____
- Кто сказал, что _______?
- ___ мифов о _____
- ____ советов о _____
- Требуются ______
- Вы точно уверены, что _____?
- ___ главных преимуществ _____
- ___ главных недостатков _____
- Достаточно ли Вы знаете о _____?
- Наконец-то свершилось: __________
- Вы узнаете _______?
- Как понять, что Вы _____?
- Революционное новшество в _______
- Чем отличается ____ от ____?
- Мы доказали, что ________
- В конце концов, Вы ______
- Все, что Вам нужно, это — __________
- Как сэкономить на _____?
- Новый способ ______
- Посмотрите, насколько просто _____
- Как заработать ____ благодаря ____?
- Что делать, если _____?
- Вся правда о _____
- Сокрушающий эффект ______
- Шокирующая правда о ______
- Как _____ без какого-либо риска?
- ЭТО поможет Вам ______
- Делаете ли Вы _______
- Теперь Вам не нужно _____
- Защитите свои ______ с помощью ______
- Вы приглашаетесь на ________
- Последняя новость о ________
- Однажды ______
- Вы готовы к _______?
- Что Вы не знаете о _____
- Как опередить конкурентов с помощью _____?
- Коротко о главном ______
- Вы совершаете эти ошибки в ______?
- Простая рекомендация для _______
- Последний шанс для _______
- Предупреждение для _____
- Кто еще хочет ____?
- _______ с любого компьютера
- Гарантированный источник ______
- ______ только сейчас и больше никогда
- Открой секреты о ______
- Я говорю «НЕТ» __________
- Я говорю «ДА» __________
- Важное усовершенствование в _______
- Как заставить себя _______?
- Вылечи себя от ________
- История о том, как _______
- Вас обманывают, когда _____
- Существующие особенности _______
- Наш лучший продукт: ____________
- Волнующий факт о _______
- Сколько стоит _______?
- Целительная сила _______
- Как преодолеть страх перед _____?
- Сколько стоит _______ на самом деле?
- Вы ЭТО должны увидеть ______
- Ищете ______?
- ______ мешает Вам _______
- ____ креативных идей по _____
- Экономьте время с помощью ______
- Почему у Вас не получается ______?
- Если Вы беспокоитесь о ________
- ___ опасных симптомов _____
- Каждый из этих ______
- Как сохранить ________?
- ___ секретов, которые могут _____
- Вы не знаете о ______?
- Улучшенный вариант ______
- Получите скидку на _______
- Малоизвестные способы ______
- Только для тех, кто _______
- Новый взгляд на ______
- Как добиться успеха в ______?
- Фантастическая история о _______
- Как ______ в несколько раз быстрее?
- Спланируйте идеальный ______
- Как избавиться от ________?
- Сегодня я ________
- Сегодня Вы ________
- Как рационально использовать _____?
- ____ проверенных шагов к _____
- Заставьте ________ работать на Вас
- Представьте, Вы ______
- Что бы Вы сделали, если _____?
- Что я ненавижу в ______?
- Улучшите свои показатели в _____
- ______ уже рядом
- Вы до сих пор не можете ______?
- Единственная важная вещь о ________
- Почему люди _____
- Как правильно начать _______?
- Непростительная ошибка _______
- Как избежать _______?
- Прекрасный способ _______
- Что нам ожидать от _______?
- Расслабляющий способ _______
- _______ абсолютно легко!
- Феноменальный прорыв в _______
- Неожиданная новость о ______
- Если Вы _____, то _______
- Удивительная возможность для ______
- Как победить ________?
- Ограниченное издание _____
- Профессионалы раскрывают карты: _______
- Не знаете, что делать с ______?
- Как переманить ______ на свою сторону?
- Революционная формула _______
- Испытайте острые ощущения _______
- Идеальное решение для ______
- Только что появился ______
- Достоинства и недостатки ________
- Быстрый путь ______
- Неожиданный поворот в _______
- В чем заключается успех ________?
- Получи преимущество благодаря ______
- Сколько еще раз Вам нужно ______?
- ___ дельных советов для ______
- Как получить максимальную отдачу от ________?
- Нулевой риск в ______
- ТОП-10 причин, почему _____?
- Нет ничего лучше, чем _______
- _______ Вашей мечты
- Сенсационное сообщение от ______
- Проверено временем: _________
- Совершен прорыв в _______
- Живи, как ______
- «Три кита» ____________
- ____ способов ____ и заработать деньги
- Как улучшить Ваши _______?
- Как ____ сделало меня ______
- Громко заяви о _____ с помощью ______
- Нестандартные решения для ______
- Закулисные тайны ______
- Потрясающий способ _________
- Когда уместно _________?
- Свершилось чудо: ________
- О чем умалчивают ______?
- Наконец-то Вы сможете ______
- Срочное сообщение о ______
- Вы устали от _______?
- ________, которые действительно работают
- Как не допустить ошибку в _______?
- ________ будущего
- Как развить в себе _______?
- Вы всегда хотели ________
- Как правильно выбрать ______?
- Этот метод поможет Вам ______
- Как насладиться _______?
- Это нужно знать при ________
- ___ вопросов, которые нужно задать ______
- Все «за» и «против» ________
- Самые необычные _________
- Сколько раз можно _______?
- 100% гарантии ____________
- Приумножь заработки на ______
- Сохрани деньги с помощью _________
- Чему Вас может научить ________?
- Вам еще не надоело ________?
- Наверное, самый ________
- Как научиться ______?
- ___ примеров ______
- Один из лучших ______
- Читать только тем, кто ________
- Самый быстрый способ _______
- ____ истинных причин _____
- Что на самом деле означает _____?
- Получи доступ к _____
- Экономь ___% на _____
- В это сложно поверить, но _______
- В плену у ________
- Получи максимум от _______
- Что скрывается за ______?
Лучшее значение заголовка atmega32u4 — Отличные предложения на заголовок atmega32u4 от глобальных продавцов заголовка atmega32u4
Отличные новости !!! Заголовок atmega32u4 находится в нужном месте. К настоящему времени вы уже знаете, что что бы вы ни искали, вы обязательно найдете это на AliExpress. У нас буквально тысячи отличных продуктов во всех товарных категориях. Ищете ли вы товары высокого класса или дешевые и недорогие оптовые закупки, мы гарантируем, что он есть на AliExpress.
К настоящему времени вы уже знаете, что что бы вы ни искали, вы обязательно найдете это на AliExpress. У нас буквально тысячи отличных продуктов во всех товарных категориях. Ищете ли вы товары высокого класса или дешевые и недорогие оптовые закупки, мы гарантируем, что он есть на AliExpress.
Вы найдете официальные магазины торговых марок наряду с небольшими независимыми продавцами со скидками, каждый из которых предлагает быструю доставку и надежные, а также удобные и безопасные способы оплаты, независимо от того, сколько вы решите потратить.
AliExpress никогда не уступит по выбору, качеству и цене.Каждый день вы будете находить новые онлайн-предложения, скидки в магазинах и возможность сэкономить еще больше, собирая купоны. Но вам, возможно, придется действовать быстро, поскольку этот заголовок atmega32u4 станет одним из самых востребованных бестселлеров в кратчайшие сроки. Подумайте, как вам будут завидовать друзья, когда вы скажете им, что получили заголовок atmega32u4 на AliExpress. Благодаря самым низким ценам в Интернете, дешевым тарифам на доставку и возможности получения на месте вы можете еще больше сэкономить.
Но вам, возможно, придется действовать быстро, поскольку этот заголовок atmega32u4 станет одним из самых востребованных бестселлеров в кратчайшие сроки. Подумайте, как вам будут завидовать друзья, когда вы скажете им, что получили заголовок atmega32u4 на AliExpress. Благодаря самым низким ценам в Интернете, дешевым тарифам на доставку и возможности получения на месте вы можете еще больше сэкономить.
Если вы все еще не уверены в заголовке atmega32u4 и думаете о выборе аналогичного товара, AliExpress — отличное место для сравнения цен и продавцов.Мы поможем вам решить, стоит ли доплачивать за высококлассную версию или вы получаете столь же выгодную сделку, приобретая более дешевую вещь. А если вы просто хотите побаловать себя и потратиться на самую дорогую версию, AliExpress всегда позаботится о том, чтобы вы могли получить лучшую цену за свои деньги, даже сообщая вам, когда вам будет лучше дождаться начала рекламной акции. и ожидаемая экономия.AliExpress гордится тем, что у вас всегда есть осознанный выбор при покупке в одном из сотен магазинов и продавцов на нашей платформе.Реальные покупатели оценивают качество обслуживания, цену и качество каждого магазина и продавца. Кроме того, вы можете узнать рейтинги магазина или отдельных продавцов, а также сравнить цены, доставку и скидки на один и тот же продукт, прочитав комментарии и отзывы, оставленные пользователями. Каждая покупка имеет звездный рейтинг и часто имеет комментарии, оставленные предыдущими клиентами, описывающими их опыт транзакций, поэтому вы можете покупать с уверенностью каждый раз. Короче говоря, вам не нужно верить нам на слово — просто слушайте миллионы наших довольных клиентов.
и ожидаемая экономия.AliExpress гордится тем, что у вас всегда есть осознанный выбор при покупке в одном из сотен магазинов и продавцов на нашей платформе.Реальные покупатели оценивают качество обслуживания, цену и качество каждого магазина и продавца. Кроме того, вы можете узнать рейтинги магазина или отдельных продавцов, а также сравнить цены, доставку и скидки на один и тот же продукт, прочитав комментарии и отзывы, оставленные пользователями. Каждая покупка имеет звездный рейтинг и часто имеет комментарии, оставленные предыдущими клиентами, описывающими их опыт транзакций, поэтому вы можете покупать с уверенностью каждый раз. Короче говоря, вам не нужно верить нам на слово — просто слушайте миллионы наших довольных клиентов.
А если вы новичок на AliExpress, мы откроем вам секрет. Непосредственно перед тем, как вы нажмете «купить сейчас» в процессе транзакции, найдите время, чтобы проверить купоны — и вы сэкономите еще больше. Вы можете найти купоны магазина, купоны AliExpress или собирать купоны каждый день, играя в игры в приложении AliExpress. Вместе с бесплатной доставкой, которую предлагают большинство продавцов на нашем сайте, вы сможете приобрести header atmega32u4 по самой выгодной цене.
Вы можете найти купоны магазина, купоны AliExpress или собирать купоны каждый день, играя в игры в приложении AliExpress. Вместе с бесплатной доставкой, которую предлагают большинство продавцов на нашем сайте, вы сможете приобрести header atmega32u4 по самой выгодной цене.
У нас всегда есть новейшие технологии, новейшие тенденции и самые обсуждаемые лейблы. На AliExpress отличное качество, цена и сервис всегда в стандартной комплектации. Начните самый лучший шоппинг прямо здесь.
Лучшее соотношение цены и качества 4 порта USB-заголовка — Отличные предложения на 4-й порт USB-заголовка от глобальных продавцов 4 порта USB-заголовка
Отличные новости !!! Вы находитесь в нужном месте для порта 4-го разъема USB. К настоящему времени вы уже знаете, что что бы вы ни искали, вы обязательно найдете это на AliExpress. У нас буквально тысячи отличных продуктов во всех товарных категориях. Ищете ли вы товары высокого класса или дешевые и недорогие оптовые закупки, мы гарантируем, что он есть на AliExpress.
К настоящему времени вы уже знаете, что что бы вы ни искали, вы обязательно найдете это на AliExpress. У нас буквально тысячи отличных продуктов во всех товарных категориях. Ищете ли вы товары высокого класса или дешевые и недорогие оптовые закупки, мы гарантируем, что он есть на AliExpress.
Вы найдете официальные магазины торговых марок наряду с небольшими независимыми продавцами со скидками, каждый из которых предлагает быструю доставку и надежные, а также удобные и безопасные способы оплаты, независимо от того, сколько вы решите потратить.
AliExpress никогда не уступит по выбору, качеству и цене. Каждый день вы будете находить новые онлайн-предложения, скидки в магазинах и возможность сэкономить еще больше, собирая купоны. Но вам, возможно, придется действовать быстро, так как этот верхний порт USB-заголовка 4 в кратчайшие сроки станет одним из самых востребованных бестселлеров. Подумайте, как вам будут завидовать друзья, когда вы скажете им, что приобрели порт USB с разъемом 4 на AliExpress.Благодаря самым низким ценам в Интернете, дешевым тарифам на доставку и возможности получения на месте вы можете еще больше сэкономить.
Но вам, возможно, придется действовать быстро, так как этот верхний порт USB-заголовка 4 в кратчайшие сроки станет одним из самых востребованных бестселлеров. Подумайте, как вам будут завидовать друзья, когда вы скажете им, что приобрели порт USB с разъемом 4 на AliExpress.Благодаря самым низким ценам в Интернете, дешевым тарифам на доставку и возможности получения на месте вы можете еще больше сэкономить.
Если вы все еще не уверены в порте 4-го разъема USB и думаете о выборе аналогичного продукта, AliExpress — отличное место для сравнения цен и продавцов. Мы поможем вам решить, стоит ли доплачивать за высококлассную версию или вы получаете столь же выгодную сделку, приобретая более дешевую вещь.А если вы просто хотите побаловать себя и потратиться на самую дорогую версию, AliExpress всегда позаботится о том, чтобы вы могли получить лучшую цену за свои деньги, даже сообщая вам, когда вам будет лучше дождаться начала рекламной акции. и ожидаемая экономия.AliExpress гордится тем, что у вас всегда есть осознанный выбор при покупке в одном из сотен магазинов и продавцов на нашей платформе. Реальные покупатели оценивают качество обслуживания, цену и качество каждого магазина и продавца.Кроме того, вы можете узнать рейтинги магазина или отдельных продавцов, а также сравнить цены, доставку и скидки на один и тот же продукт, прочитав комментарии и отзывы, оставленные пользователями. Каждая покупка имеет звездный рейтинг и часто имеет комментарии, оставленные предыдущими клиентами, описывающими их опыт транзакций, поэтому вы можете покупать с уверенностью каждый раз. Короче говоря, вам не нужно верить нам на слово — просто слушайте миллионы наших довольных клиентов.
и ожидаемая экономия.AliExpress гордится тем, что у вас всегда есть осознанный выбор при покупке в одном из сотен магазинов и продавцов на нашей платформе. Реальные покупатели оценивают качество обслуживания, цену и качество каждого магазина и продавца.Кроме того, вы можете узнать рейтинги магазина или отдельных продавцов, а также сравнить цены, доставку и скидки на один и тот же продукт, прочитав комментарии и отзывы, оставленные пользователями. Каждая покупка имеет звездный рейтинг и часто имеет комментарии, оставленные предыдущими клиентами, описывающими их опыт транзакций, поэтому вы можете покупать с уверенностью каждый раз. Короче говоря, вам не нужно верить нам на слово — просто слушайте миллионы наших довольных клиентов.
А если вы новичок на AliExpress, мы откроем вам секрет.Непосредственно перед тем, как вы нажмете «купить сейчас» в процессе транзакции, найдите время, чтобы проверить купоны — и вы сэкономите еще больше. Вы можете найти купоны магазина, купоны AliExpress или собирать купоны каждый день, играя в игры в приложении AliExpress. Вместе с бесплатной доставкой, которую предлагают большинство продавцов на нашем сайте, вы сможете приобрести usb header 4 port по самой выгодной цене.
Вы можете найти купоны магазина, купоны AliExpress или собирать купоны каждый день, играя в игры в приложении AliExpress. Вместе с бесплатной доставкой, которую предлагают большинство продавцов на нашем сайте, вы сможете приобрести usb header 4 port по самой выгодной цене.
У нас всегда есть новейшие технологии, новейшие тенденции и самые обсуждаемые лейблы.На AliExpress отличное качество, цена и сервис всегда в стандартной комплектации. Начните самый лучший шоппинг прямо здесь.
60 CSS-заголовков и нижних колонтитулов
Коллекция бесплатных HTML / CSS-заголовков и нижних колонтитулов примеров кода: прикрепленных, фиксированных и т. Д. Обновление коллекции за июнь 2018 года. 6 новинок.
- Заголовки статей
- Полноэкранные заголовки
- Фиксированные (липкие) заголовки
- Видео заголовки
- Нижний колонтитул
- Заголовки начальной загрузки
- Нижние колонтитулы начальной загрузки
- CSS-эффекты героя
Заголовки статей
Автор
- Паоло Дузиони
О коде
Заголовки непрямоугольной формы
Непрямоугольный заголовок со встроенным SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Омар Дсоки
О коде
Заготовка кривой
Заголовок кривой на чистом CSS.
Автор
- Web Made Well
Сделано с
- HTML
- CSS
- JavaScript (jQuery.js)
О коде
Эффект параллакс-прокрутки изображения заголовка с помощью CSS
Создайте эффект прокрутки параллакса, используя положение фонового изображения CSS. Этот скрипт работает, когда изображение заголовка располагается вверху страницы.
Автор
- Парк Джорджа У.
О коде
Фиксированная угловая жатка
Это перо показывает, как псевдоэлементы и преобразования CSS можно использовать для создания фиксированного углового заголовка с фоном изображения.
Автор
- Артур Камара
О коде
Перекос заголовка
Перекошенный заголовок с HTML и CSS.
О коде
Кривая SVG Анимация фона
Кривая фоновая анимация SVG для заголовка.
Демонстрационное изображение: CSS-анимированный заголовокCSS-анимированный заголовок
Анимированное фоновое изображение заголовка блога, без JavaScript.
Сделано Nodws
30 мая 2017 г.
наклонный элемент Div, фиксированный заголовок
Перекошенные блоки div и эффект параллакса, создаваемый фиксированным заголовком. Простая верстка и инструкция по модификации в JS!
Простая верстка и инструкция по модификации в JS!
Автор Эндрю Бейлз
10 января 2017 г.
Заголовок CSS
HTML и CSS исправили пропадание прокручиваемого заголовка.
Сделано Дадли Стори
3 декабря 2016 г.
Иллюстрация многослойного параллакса
Многослойная иллюстрация параллакса в HTML, CSS и JavaScript.
Автор Патрик Забельски
27 апреля 2016 г.
Hero Idea
Идея героя в HTML, CSS и JavaScript.
Сделано Джейком Лундбергом
6 апреля 2016 г.
Заголовки / площадка для типографики изображения героя
Пояснение вверху файла CSS. Просто несколько шрифтов, вспомогательные классы и несколько предустановок для легкой проверки типографики заголовков.
Сделано Мирко Зорич
18 марта 2016 г.
Герой Увеличить прокрутку
Простой эффект масштабирования с использованием прокрутки окна для настройки некоторого CSS.
Сделано Дереком Палладино
8 октября 2015 г.
Эффект героя аккуратного параллакса
Немного магии JavaScript, чтобы сделать этого изящного маленького героя параллакса.
Сделано Домиником Магнифико
22 сентября 2015 г.
Исправленный заголовок сообщения
Фиксированный заголовок для каждого сообщения с HTML, CSS и JavaScript.
Сделано Мастером Белого Волка
5 августа 2015 г.
Изображение заголовка CSS Parallax
Изображение заголовка параллакса HTML и CSS.
Сделано Беннеттом Фили
18 ноября 2014 г.
Автор
- Оливия Нг
О коде
Эффект наведения для заголовков
8 эффектов наведения для заголовка в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Хорхе Рейес
О коде
Заголовок / О странице
Простой заголовок.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Херардо Валенсия
О коде
Заголовок для посадочной страницы
Заголовок целевой страницы с использованием клип-пути .
Автор
- Джеффри Беннетт
О коде
Сексуальный заголовок анимированных радужных волн
Просто небольшой эксперимент с пользовательским интерфейсом.
Демонстрационное изображение: Витрина изображений героевВитрина изображений героев
Витрина изображений Hero с HTML, CSS и JS.
Сделано по Art
27 мая 2017 г.
Автор
- Алан Такер
О коде
Полноэкранный герой
CSS flexbox полный герой с кнопкой.
Демо-изображение: Эффект героя — журналЭффект героя — журнал
Главное изображение, в котором используется высота: 100vh , чтобы покрыть весь экран для эффекта обложки журнала.При прокрутке он имеет тонкую анимацию, похожую на открытие журнала.
Сделано Кэмерон Кэмпбелл
15 ноября 2016 г.
Заголовок Flexbox Hero
Простой заголовок параллакс-героя с flexbox.
Автор Ана Висенте
5 апреля 2016 г.
Простой заголовок параллакса
HTML, CSS и JS простой заголовок параллакс с размытием.
Автор tsimenis
5 апреля 2016 г.
Hero OnScroll
HTML, CSS и JS герой на скролле.
Сделал Вердзик
9 ноября 2015 г.
Полноэкранный заголовок с циклом цвета фона
Полноэкранный заголовок с циклом цвета фона в чистом CSS.
Автор Кенни Синг
17 ноября 2014 г.
Фон с непрерывной прокруткой липкого заголовка
Непрерывная прокрутка фона липкого заголовка в HTML, CSS и JavaScript.
Сделано Робертом Боргези
17 сентября 2014 г.
Автор
- Джошуа Уорд
Сделано с
- HTML (мопс) / CSS (SCSS) / JavaScript
О коде
Липкие заголовки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Марко Бидерманн
Сделано с
- HTML
- CSS / PostCSS
- JavaScript / Babel
О коде
Закрепленный заголовок при прокрутке
Высокопроизводительный липкий заголовок с тенью на прокрутке.
Демонстрационное изображение: липкий заголовок с адаптивной прокруткойЛипкий заголовок с адаптивной прокруткой
Использование запросов к элементам для создания макета с изображением обложки и навигацией, которая при прокрутке остается в верхней части страницы.
Сделано Томми Ходжинсом
9 апреля 2017 г.
Заголовок прокрутки
Действительно гладко на мобильных / сенсорных устройствах.
Сделано Блейком Боуэном
11 февраля 2017 г.
Адаптивный заголовок прокрутки
Адаптивный заголовок прокрутки в HTML, CSS и JavaScript.
Сделано Диланом Макнабом
28 декабря 2015 г.
Анимация входа / выхода заголовка после прокрутки
Используя jquery-waypoints, хорошо бы проверить, когда data-animate-header (этот раздел) находится над верхней частью экрана, а затем анимировать data-animate-header (фиксированный заголовок) соответственно. Мы можем сделать это с помощью переходов css и комбинации из 3 классов ( .header-past , .header-show , .header-hide ) — без необходимости клонирования или каких-либо манипуляций с dom.
Сделано antwon
16 июня 2015 г.
Header Fade
Заголовки HTML, CSS и JavaScript исчезают.
Сделано Эммануэлем Пиланде
7 марта 2015 г.
Фиксированный эффект прокрутки заголовка и интеллектуальная навигация для одностраничных сайтов
Простая комбинация фиксированного заголовка jQuery при прокрутке и эффекта класса активного раздела навигации.
Сделано Summer
2 февраля 2015 г.
Автоматически скрывать липкий заголовок
Установка классов в заголовке с помощью JavaScript.
Автор jasper
21 января 2015 г.
CSS-переход липкого заголовка
Интересный пример прикрепленного заголовка с использованием некоторых переходов CSS3!
Сделано Брэди Сэммонсом
23 октября 2014 г.
Верхняя выдвижная навигационная система
Скрытая навигация, которая выдвигается сверху при прокрутке страницы.
Сделано Крисом Грубером
20 октября 2014 г.
Адаптивная навигация по липким заголовкам
Классная навигация с HTML, CSS и JS.
Сделано MarcLibunao
8 июня 2014 г.
Fixed Header (Quick Hack)
Заголовок не имеет сплошного цвета фона, и есть фиксированный div вверху, который является маленьким. Тогда есть div , который не закреплен в заголовке с заголовком.Просто хотел попробовать и прототипировать идею. Работает приличным хакерским способом.
Сделано Дарси Вотт
21 марта 2014 г.
Визуальный прием липкого заголовка
Создает липкий хакерский заголовок стикера с помощью CSS без создания обработчика событий прокрутки.
Сделано Майклом
19 июля 2013 г.
Заголовок видео React
Заголовок видео Simple React.js.
Сделано Марком Сарпонгом
2 июня 2017 г.
Заголовок видео
Заголовок видео с HTML, CSS и JavaScript.
Сделано Alex
6 февраля 2017 г.
Hero Video
Ручка, показывающая, как создать героя с фоновым видео.
Автор Крис Симеоне
20 октября 2016 г.
Полноэкранное фоновое видео с наложенным текстом в режиме смешанного наложения
Показывает полноэкранное видео с эффективным, разборчивым наложением текста с использованием смешанного режима .
Сделано Дадли Стори
8 сентября 2016 г.
Анимация заголовка видео
Анимация была настроена с использованием Adobe After Effects и отображена для совместимости во всех браузерах с файлами .ogv и .webm. Не работает в мобильном (намеренно). Используется платформа Bootstrap для HTML, JavaScript не требуется.
Сделано Сильвией Магуйя
4 октября 2015 г.
Заголовок адаптивного видео
Адаптивный заголовок видео с градиентом в HTML и CSS.
Сделано Джейкобом Дэвидсоном
29 мая 2015 г.
Автор
- Шила Бреннан
Сделано с
- HTML (мопс) / CSS (SCSS) / JavaScript (Babel)
О коде
Переключатель анимированного нижнего колонтитула
Развернуть / свернуть нижний колонтитул с анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
- Жюль Форрест
О коде
Нижний колонтитул с сеткой CSS
Равномерное размещение ссылок с помощью CSS Grid. Никаких полей или отступов не требуется!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: -
Автор
- Райан Маллиган
О коде
Липкий нижний колонтитул Flexbox
Простой пример использования flexbox для создания макета страницы липкого нижнего колонтитула .
Фиксированный нижний колонтитул веб-сайта с использованием HTML, CSS и JavaScript.
Сделано Остином Пакеттом
7 января 2017 г.
Нижний колонтитул со шкалой содержания
Нижний колонтитул HTML, CSS и JavaScript с масштабом содержимого.
Автор Mātthīas
3 декабря 2016 г.
Нижний колонтитул социальных сетей
Просто эффект наведения на ссылки социальных сетей в нижнем колонтитуле страницы.
Сделано Эндрю Кэнхэмом
22 сентября 2016 г.
Автор
- Пит Ллойд
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jQuery.js)
О коде
Анимированное меню мобильного нижнего колонтитула
Анимированное меню нижнего колонтитула для отображения 2-3 основных действий, которые пользователь может выполнить на мобильном устройстве.Отображается на 767 пикселей (для пользователей начальной загрузки).
Демонстрационное изображение: простой фиксированный нижний колонтитулПростой фиксированный нижний колонтитул
HTML и CSS простой фиксированный нижний колонтитул.
Автор Mātthīas
25 августа 2015 г.
Простой выдвижной нижний колонтитул
Простой выдвижной нижний колонтитул HTML и CSS.
Сделано Райли Шоу
24 августа 2014 г.
Фиксированный нижний колонтитул HTML и CSS
Быстрый пример фиксированного нижнего колонтитула.
Сделано Мадсом Хоканссоном
4 мая 2014 г.
Нижний колонтитул с переходом на чистом CSS. Держится подальше от контента, проявляет себя тогда, когда его нужно увидеть.
Сделано Ником Бравером
21 января 2014 г.
Красивый дисплей с подсветкой Aurora в нижнем колонтитуле.
Сделано Амитом Ашоком Камблом
28 октября 2013 г.
HTTP Net Header V-4.2 GlobalSSH
================================================== ====
Что нового?
# Добавить номеронабиратель и IP hunter
# Добавить журнал меню plink
# Добавить меню Перезапустить Plink и Bitvise
# Добавить меню Установить и удалить адаптер Tap
# Добавить Tun2Sock Forwarder
# Добавить функцию без прокси-системы
# Добавить Бразилию (portugis) Язык
# Повторно новый интерфейс в тексте
# Добавить время запуска инструмента
# Новая конфигурация шифрования системы
# Новая конфигурация при загрузке и сохранении конфигурации (Вы можете загрузить конфигурацию без импорта, просто дважды щелкните конфигурацию или открыть с помощью этого инструмента)
Mode:
# Inject only (Снимите отметку с использованием SSH)
# Inject + Tunnel (Plink + Bitvise)
# Tunnel Only (Выберите прямое соединение bitvise / Plink)
Характеристики:
# Множественный вход SSH (макс. 2)
# Ручная нагрузка
# Полезная нагрузка генератора
# Поддержка до 2-х разделений
# Сохранение и загрузка (блокировка с помощью антисниффера и разблокировка: полезная нагрузка, прокси, хост, пользователь)
# Автоматическая загрузка конфигурации по умолчанию (блокировка и разблокировка)
# Config Extension (.hnh)
# Заменить вручную и автоматически. meter
# Показать локальный IP-адрес
# Автоматический и ручной маршрут
# Различные темы
# Поддерживаемые индонезийские и английские языки
# Повернуть до 5 ошибок
# Прокси-сервер восходящего потока (также используется в качестве порта прослушивания)
# Режим разделения до 3х сплит
Поддерживаемая команда для полезной нагрузки:
# [netData] = CONNECT [host_port] [protocol]
# [raw] = CONNECT [host_port] [protocol]
# [real_raw] = CONNECT [host_port] [protocol] [crlf] [crlf]
# [хост] = Целевой хост
# [порт] = Целевой порт
# [host_port] = Целевой хост и порт, разделенные двоеточием:
# [ssh] = то же, что [host_port]
# [протокол] = Протокол HTTP версии
# [метод] = по умолчанию установлен CONNECT
# [cr] = возврат каретки, U + 000D
# [lf] = перевод строки, U + 000A
# \ r = то же, что и CR
# \ n = то же, что и LF
# # 13 = то же, что и CR
# # 10 = то же самое, что и LF
# [crlf] = CR (U + 000D), за которым следует LF (U + 000A)
# [lfcr] = LF (U + 000A), за которым следует CR (U + 000D)
# [crlf * 1] = [crlf]
# [crlf * 2] = [crlf] [crlf] (до crlf * 4)
# [ua] = User Agent
# [Instant_split] = запрос 1 -> запрос 2
# [split] = запрос 1 -> задержка -> запрос 2
# [delay_split] = запрос 1 -> дополнительная задержка -> повторно quest 2
# [repeat_split] = запрос 1 + запрос 1 -> запрос 2
# [reverse_split] = запрос 1 + запрос 2 -> запрос 2
# [split-x] = запрос 1 + запрос 2 -> задержка -> запрос 2
# [x-split] = запрос 1 + запрос 2 -> запрос 2
Полезная нагрузка метода:
Нормальный = CONNECT [порт_хоста] [протокол] [crlf] Хост: домен.com [crlf] [crlf]
Front Inject = GET http://domain.com/ HTTP / 1.1 [crlf] Хост: domain.com [crlf] [crlf] CONNECT [host_port] [протокол] [crlf] [crlf]
Back Inject = CONNECT [host_port] HTTP / 1.1 [crlf] [crlf] GET http://domain.com/ [протокол] [crlf] Host: domain.com [crlf] [crlf]
Front Query = CONNECT домен. com @ [host_port] [crlf] GET http://domain.com/ [протокол] [crlf] Host: domain.com [crlf] [crlf]
Back Query = CONNECT [host_port] @ domain.com [crlf] GET http://domain.com/ [протокол] [crlf] Хост: домен.com [crlf] [crlf]
, пожалуйста, исследуйте полезную нагрузку самостоятельно 🙂
Снимок экрана:
Как пользоваться?
- Версия установщика
# загрузить HTTP Net Header Setup
# Установить HTTP Net Header
# Введите пароль (вы можете получить пароль после щелчка по рекламе на нашем веб-сайте, затем свяжитесь с нашим администратором по ссылке ниже)
# Done
Где сохраняется ваш конфиг ??
# Вы можете найти его в папке:
Install Folder \ HNH \ Data \
ВНИМАНИЕ !!!
- Не изменяйте и не изменяйте нашу папку и приложение, это может привести к неправильной работе приложения.
- Вы можете изменять только данные, содержащие конфигурацию HNH.
- В этой версии вы не можете загрузить конфигурацию из более старой версии.
- Не забудьте запустить от имени администратора
- Обычно открывать конфигурацию напрямую с диска C: в системе появляется всплывающее окно с ошибкой, если вы не являетесь администратором. Так что попробуйте запустить админку, или попробуйте перенести конфиг на другой диск.
- Время, в течение которого tun2sock успешно перенаправит соединение, зависит от вашей системы, просто подождите и проверьте с помощью cmd pinger или другого, чтобы узнать, успешно ли установлено соединение.
Загрузить:
Ссылка Скачать здесь.
Если вам нужен пароль, вы можете его получить, отправив нам сообщение на нашей странице поклонников здесь.
- Công nghệ lập trình Web
Bản dịch này chưa hoàn thành. Xin Hãy giúp dịch bài viết này từ tiếng Anh
Элемент HTML
Замечания по использованию
Элемент предназначен для того, чтобы обычно содержать заголовок окружающего раздела раздела (элемент h2 - h6 ), но это , а не .
Атрибуты
Этот элемент включает только глобальные атрибуты.
Пример
<заголовок>Заголовок главной страницы

Технические характеристики
Совместимость с браузером
| Элемент | Хром | Край | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|---|
| Базовая поддержка | 5 | (да) | 4,0 (2,0) | 9,0 | 11,10 | 4.1 |
| Элемент | Android | Край | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| Базовая поддержка | 2,2 | (да) | 4,0 (2,0) | 9,0 | 11,0 | 5,0 |
См. Также
- Другие элементы, относящиеся к разделу:
,, - Разделы и контуры документа HTML5.
 Сделайте заголовок уникальным, продающим и подходящим только под свою целевую аудиторию.
Сделайте заголовок уникальным, продающим и подходящим только под свою целевую аудиторию.
 Капитальный ремонт квартир с заключением договора и бесплатным дизайн-проектом за один месяц.
Капитальный ремонт квартир с заключением договора и бесплатным дизайн-проектом за один месяц. Натяжные потолки без запаха с фотопечатью.
Натяжные потолки без запаха с фотопечатью. Купить дубовые дрова.
Купить дубовые дрова.

 Заголовок—стимул: «Бесплатный курс», Доставим бесплатно», «Бонусы за вступление», «Бонусы включены», «Предложение актуально», «Скидки».
Заголовок—стимул: «Бесплатный курс», Доставим бесплатно», «Бонусы за вступление», «Бонусы включены», «Предложение актуально», «Скидки».