- Тонкости перехода с ЕНВД на УСН — Право на vc.ru
- Переход с ЕНВД на УСН: сумма доходов в заявлении
- Как переходить с ЕНВД на УСН до 1 января 2021 года
- CSS переходов
- переходов — UI-Router
- Создание многоразовых переходов в Vue
- Добавление, изменение или удаление переходов между слайдами
- 16 бесплатных переходов по кругу для видеоредакторов
- Важность инструкций «В переходный период» | Среда мудрости
Тонкости перехода с ЕНВД на УСН — Право на vc.ru
В ФНС России начали поступать вопросы, связанные с отменой в 2021 году единого налога на вменённый доход. В основном вопросы поступают от налогоплательщиков, перешедших с ЕНВД на УСН и реализующих товары/услуги. В связи с этим, Федеральная налоговая служба опубликовало письмо от 27 октября 2020 N СД-4-3/17615.
Суть письма такова👇🏼
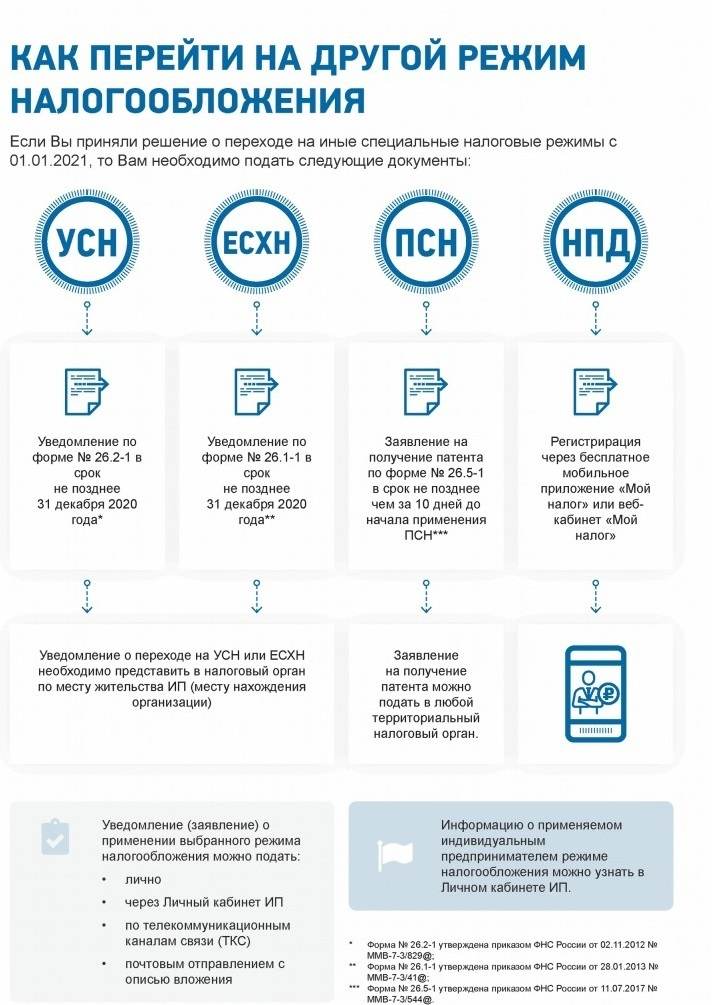
В первую очередь, в нем напоминается о прекращении действия ЕНВД в текущем году❌ и возможности перехода на другие виды налогообложения. В частности речь идёт о переходе на УСН.
Если ваш бизнес основан на реализации товаров/работ/услуг и вы решили выбрать «упрощенку» вместо ЕНВД, для вас существует особый порядок перехода.😏 В 2020 году при переходе на УСН с единого налога, в декларации по упрощенному налогу можно не учитывать доходы от вменённого налога.🎉
Простыми словами: если у бизнеса на ЕНВД были заключены договора 🤝в 2020 году, а оплата по ним поступила бизнесу💰 на УСН в 2021 году, то такие доходы не будут облагаться по упрощенной системе налогообложения в 2021 году и, соответственно, их не нужно отражать в декларации. 🙅🏻♀
На нашем сайте вы можете скачать бланк заявления для перехода на УСН, а также бланки для перехода на другие системы налогообложения. Посмотреть их можно, перейдя по ссылке 👉🏼 https://nalogins.ru/blanki
Посмотреть их можно, перейдя по ссылке 👉🏼 https://nalogins.ru/blanki
Переход с ЕНВД на УСН: сумма доходов в заявлении
Читайте также На какой режим перейти после ЕНВД
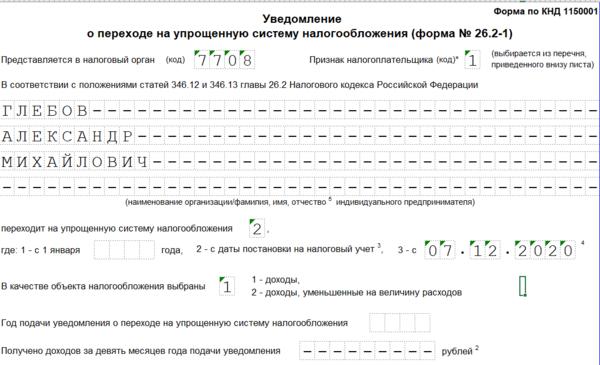
Заявление о переходе с ЕНВД на УСН
Чтобы осуществить переход на упрощённую систему налогообложения организациям и ИП, необходимо до 31 декабря текущего года уведомить территориальную налоговую инспекцию о соответствующем решении.
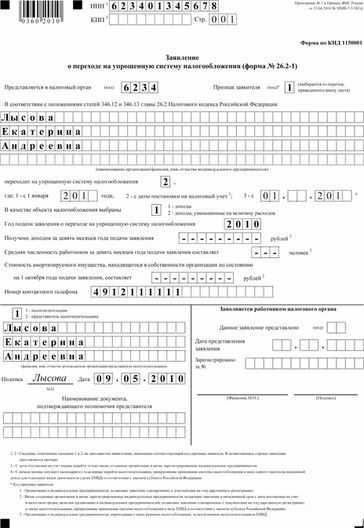
Скачать Уведомление о переходе на упрощенную систему налогообложения (форма N 26.2-1).
Направить уведомление о переходе на УСН с 2020 года можно:
- в электронной форме с помощью Контур.Экстерн
- заказным почтовым отправлением
- через налогового представителя
- обратиться лично в ФНС
Читайте также На что обратить внимание при переходе с ЕНВД на УСН?
Системой предусмотрено два объекта учёта: «доходы» или «доходы минус расходы». Налогоплательщик
Как указать доходы для перехода на УСН
Организации необходимо указать в уведомлении размер доходов и остаточную стоимость основных средств по состоянию на 1 октября 2020 года.
В соответствии с п. 4 ст. 346. 12 НК в уведомлении по строке «Получено доходов за девять месяцев года подачи уведомления» необходимо отразить сумму доходов по тем видам деятельности, налогообложение которых осуществляется в соответствии с общим режимом налогообложения
12 НК в уведомлении по строке «Получено доходов за девять месяцев года подачи уведомления» необходимо отразить сумму доходов по тем видам деятельности, налогообложение которых осуществляется в соответствии с общим режимом налогообложения
В вышеуказанном письме налоговики ещё раз напомнили, что налогоплательщики имеют право сменить объект налогообложения. Для этого необходимо обратиться с повторным заявлением в инспекцию до конца года.
Читайте также Установлены новые предельные значения базы для исчисления страховых взносов на 2021 год
Как переходить с ЕНВД на УСН до 1 января 2021 года
Несмотря на тяжелую ситуацию, которая вызвана коронавирусной инфекцией, на текущий момент сроки отмены ЕНВД остаются прежними — 01.01.2021 года.
Таким образом все, кто находился на данном налоговом режиме, обязаны перейти на другой.
Переход на УСН
В своем недавнем письме (от 20 октября) ФНС описала как перейти с ЕНВД на УСН. С текстом письма можно ознакомиться здесь.
Для перехода на УСН необходимо уведомить ФНС по месту регистрации в срок не позднее 31.12.2020 (абз. 1 п.1 ст. 346.13 НК РФ).
Образец уведомления для перехода на УСН заполняется по форме N 26.2-1) (КНД 1150001). Скачать бланк в PDF можно по данной ссылке.
Вид формы утвержден Приказом ФНС России от 02.11.2012 N ММВ-7-3/829@ «Об утверждении форм документов для применения упрощенной системы налогообложения».
Как заполнить уведомление о переходе с ЕНВД на УСН?
Для этого необходимо указать выбранный объект УСН. По выбранному объекту указать остаточную стоимость основных средств и размер доходов по состоянию на 1 октября 2020 года. (абз. 2 п.1 ст. 346.13 НК РФ).
Кроме этого в данной форме нужно необходимо указать доход по тем видам деятельности, налоги по которым организация будет платить в соответствии с общим режимом налогообложения.
После заполнения, уведомление можно доставить в ФНС следующими способами:
- Принести в инспекцию лично;
- По доверенности через представителя;
- При помощи заказного письма;
- В электронном виде. Форма должна быть подписана КЭП-ом (квалифицированной электронной подписью).
Если по каким-либо причинам, потребуется изменить объект в отношении, которого составлено уведомление, то достаточно заполнить новое уведомление и отправить его в ФНС. Действительным будет считаться последнее поданное уведомление. Все предыдущие уведомления при этом будут аннулированы.
CSS переходов
Переходы CSS
CSS-переходов позволяет плавно изменять значения свойств в течение заданного времени.
Наведите указатель мыши на элемент ниже, чтобы увидеть эффект перехода CSS:
В этой главе вы узнаете о следующих свойствах:
-
переход -
задержка перехода -
продолжительность перехода -
переходная собственность -
функция синхронизации перехода
Браузер Поддержка переходов

| Объект | |||||
|---|---|---|---|---|---|
| переход | 26,0 | 10,0 | 16,0 | 6,1 | 12,1 |
| задержка перехода | 26,0 | 10,0 | 16,0 | 6,1 | 12.1 |
| продолжительность перехода | 26,0 | 10,0 | 16,0 | 6,1 | 12,1 |
| переход-собственность | 26,0 | 10,0 | 16,0 | 6,1 | 12,1 |
| функция времени перехода | 26,0 | 10.0 | 16,0 | 6,1 | 12,1 |
Как использовать переходы CSS?
Для создания эффекта перехода необходимо указать две вещи:
- свойство CSS, к которому вы хотите добавить эффект
- длительность эффекта
Примечание: Если часть длительности не указана, переход не будет иметь никакого эффекта, поскольку значение по умолчанию — 0.
В следующем примере показан красный элемент
Пример
div
{
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
переход: ширина 2с;
}
Эффект перехода начнется, когда указанное свойство CSS (ширина) изменит значение.
Теперь давайте укажем новое значение для свойства width, когда пользователь наводит курсор на элемент
Обратите внимание, что когда курсор выходит за пределы элемента, он постепенно возвращается к своему исходному стилю.
Изменение нескольких значений свойств
В следующем примере добавляется эффект перехода для свойства width и height с длительностью 2 секунды для ширины и 4 секунды для высоты:
Укажите кривую скорости перехода
Свойство временной функции перехода определяет кривую скорости эффекта перехода.
Свойство временной функции перехода может иметь следующие значения:
-
легкость— задает эффект перехода с медленным началом, затем быстрым, затем медленным завершением (по умолчанию) -
линейный— задает эффект перехода с одинаковой скоростью от начала до конца -
easy-in— задает эффект перехода с медленным стартом -
легкость выхода— задает эффект перехода с медленным концом -
easy-in-out— задает эффект перехода с медленным началом и концом -
cubic-bezier (n, n, n, n)— позволяет вам определять свои собственные значения в кубической функции Безье
В следующем примере показаны некоторые из различных кривых скорости, которые можно использовать:
Пример
# div1 {функция-времени-перехода: линейная;}
# div2
{функция-времени-перехода: легкость;}
# div3 {функция-времени-перехода:
easy-in;}
# div4 {функция-тайминг-перехода: easy-out;}
# div5
{функция-перехода: легкость входа-выхода;}
Задержка эффекта перехода
Свойство transition-delay определяет задержку (в секундах) для эффекта перехода.
В следующем примере задержка перед запуском составляет 1 секунду:
Переход + преобразование
В следующем примере к преобразованию добавляется эффект перехода:
Дополнительные примеры переходов
Свойства перехода CSS можно указать одно за другим, например:
Пример
div
{
свойство перехода: ширина;
продолжительность перехода: 2 с;
временная функция перехода: линейная;
задержка перехода: 1 с;
}
или с помощью сокращенного свойства переход :
Проверьте себя упражнениями!
Свойства перехода CSS
В следующей таблице перечислены все свойства перехода CSS:
| Объект | Описание |
|---|---|
| переход | Сокращенное свойство для установки четырех свойств перехода в одно свойство |
| задержка перехода | Задает задержку (в секундах) для эффекта перехода |
| продолжительность перехода | Указывает, сколько секунд или миллисекунд требуется для выполнения эффекта перехода. |
| переход-собственность | Задает имя свойства CSS, для которого применяется эффект перехода. |
| функция времени перехода | Определяет кривую скорости эффекта перехода |
переходов — UI-Router
В этом руководстве представлен концептуальный обзор переходов состояний в UI-Router.
Приложения
UI-Router работают как конечный автомат. Каждая часть приложения (то есть каждый маршрут или страница) представлена состоянием приложения. Одновременно может быть активным только одно состояние. Пользователь меняет активное состояние, переходя по ссылкам, нажимая кнопки, используя кнопку «Назад» и т. Д.
Переключение между состояниями «Привет» и «О программе» путем нажатия ссылок. Визуализатор состояния (справа) показывает активное состояние. Процесс изменения состояний приложения называется переходом .Конечный автомат переходит из одного состояния в другое.
Из штата / в штат
Каждый Переход имеет из состояния (состояние, которое было ранее активным) и в состояние (состояние, которое активируется).
Щелчок по ссылке «О программе» запускает переход _ из состояния «привет» _ в состояние «о». UI-Router предоставляет объект Transition , который представляет переход.
Доступ к состояниям в и из состояний с помощью Transition.к () и Переход. от () .
Выход и вход
Во время перехода от «Hello» к «About» состояние «Hello» — , выход , а состояние «About» — , вход .
Переход выходит из «Привет» и переходит в «О программе». Доступ к состояниям входа и выхода с помощью Transition.entering () и Transition.exiting () .
Выход или вход в состояние — это событие жизненного цикла, о котором будет рассказано позже.
Изменение значения параметра
Переход также происходит при изменении значения параметра, , даже если состояния «в» и «из» совпадают. .
Каждый параметр определяется в определенном состоянии.
Когда значение параметра состояния изменяется, состояние выходит, а затем снова входит.
.
Каждый параметр определяется в определенном состоянии.
Когда значение параметра состояния изменяется, состояние выходит, а затем снова входит.
Доступ к новым и предыдущим значениям параметров с помощью перехода .params ('to') и Transition.params ('from') .
Вложенные состояния
Приложения не ограничиваются одним списком состояний. Вместо этого они часто определяют дочерние состояния, создавая иерархию вложенных состояний.
Когда родительское состояние активно и пользователь переходит в дочернее состояние, начинается Переход от родительского состояния к дочернему.
Поскольку родительское состояние уже было введено, второй раз оно не вводится.
Вместо этого родительским состоянием является , сохранено (оно было введено ранее и все еще вводится). Затем дочернее состояние становится активным.
Затем дочернее состояние становится активным.
Если дочернее состояние активно, и пользователь переходит к родительскому состоянию, происходит Переход от дочернего состояния к родительскому. Дочернее состояние завершается, а родительское состояние становится активным. Поскольку исходное состояние уже было введено, оно сохранено, (не введено второй раз).
Активное состояние перемещается между «людьми» и «личностью». Родительское состояние («люди») сохраняется, в то время как дочернее состояние («человек») входит и выходит. Доступ к сохраненным состояниям с помощью Transition.reolated () .
Один переход может входить (или выходить) из нескольких вложенных состояний. Если «в состояние» Перехода является вложенным состоянием, родительский элемент которого еще не активен, тогда:
- Указан родительский
- Введен дочерний элемент (состояние)
- Потомок (состояние) становится активным состоянием
Таким же образом, когда происходит переход из вложенного дочернего состояния в одноуровневое состояние родительского состояния:
- Ребенок вышел
- Родитель вышел
- Введен брат или сестра родительского элемента (до состояния)
- Родной брат родительского элемента становится активным состоянием
Триггеры перехода
Переход происходит каждый раз при изменении состояния приложения или при изменении значений любого параметра. Это может быть вызвано разными способами:
Это может быть вызвано разными способами:
- A
UISrefбыла нажата ссылка -
StateService.go ()был вызван программно - URL изменен
- Приложение только что запущено, и начальный URL обрабатывается
- Нажата кнопка назад или вперед
- Пользователь вручную изменил URL-адрес в адресной строке браузера
- (в некоторых случаях) тег привязки с
hrefбыл нажат
Переход может выполнять асинхронные операции, такие как выборка данных или доступ к внутренним API.По этой причине переход следует рассматривать как длительную операцию.
События жизненного цикла
Переход имеет события жизненного цикла от создания до завершения. Эти события:
- Создать : переход создается
- До : переход скоро начнется
- Начало : переход начался
- Выход : (события состояния) Выход из любого состояния выхода
- Сохранить : (события состояния) Все сохраненные состояния сохранены
- Введите : (события состояния) Все входящие состояния вводятся
- Готово : переход почти завершен
- Успешно / Ошибка : переход завершен и либо выполнен успешно, либо с ошибкой.

Атомарность
Переходы между состояниями следует считать атомарными. Переход будет либо полностью успешным, либо полностью провальным.
Хотя обработка переходов может занять много времени, текущее состояние остается неизменным до тех пор, пока переход не завершится успешно .
Переход из состояния «A» в «B»Если при переходе из состояния «A» в состояние «B» происходит ошибка, текущее состояние остается неизменным как состояние «A».
Неудачный переход из состояния «A» в «B»Только один
Создание многоразовых переходов в Vue
Переходы в Vue.js действительно хороши. Нет сомнений в том, что они могут очень легко воплотить ваше приложение в жизнь, но часто вам приходится писать их с нуля в каждом проекте или даже приносить некоторую библиотеку CSS, такую как animate.css, чтобы они выглядели хорошо.
Что, если бы мы могли инкапсулировать их в компоненты и просто повторно использовать их в нескольких проектах? Мы рассмотрим несколько способов определения переходов и постараемся сделать их действительно многоразовыми.
Raw transition component и CSS
Самый простой способ определить переход — использовать компоненты transition или transition-group .Это требует определения имени и некоторого CSS для перехода.
App.vue
<шаблон>
привет
<сценарий>
экспорт по умолчанию {
имя: "Приложение",
данные() {
возвращение {
показать: правда
};
}
};
<стиль>
.затухание-вход-активный,
.fade-leave-active {
переход: непрозрачность 0,3 с;
}
.fade-enter,
.fade-leave-to {
непрозрачность: 0;
}
Кажется, просто, правда? Однако у этого подхода есть проблема. Мы не можем повторно использовать этот переход в другом проекте.
Мы не можем повторно использовать этот переход в другом проекте.
Инкапсулированный компонент перехода
Что, если мы инкапсулируем предыдущую логику в компонент и вместо этого будем использовать ее как компонент?
FadeTransition.vue
<шаблон>
<сценарий>
экспорт по умолчанию {
};
<стиль>
.затухание-вход-активный,
.fade-leave-active {
переход: непрозрачность 0,3 с;
}
.fade-enter,
.fade-leave-to {
непрозрачность: 0;
}
App.vue
<шаблон>
<переход-переход>
Предоставляя слот в нашем переходном компоненте, мы могли бы использовать его почти так же, как базовый переходный компонент .Это немного лучше, чем в предыдущем примере, но что, если мы хотим передать другие специфические реквизиты transition , такие как mode или, может быть, даже некоторые хуки?
Инкапсулированный компонент перехода оболочки
К счастью, во Vue есть функция, которая позволяет нам передавать любые дополнительные свойства и слушатели, указанные пользователем, в наши внутренние теги / компонент. Если вы еще не знали, вы можете получить доступ к дополнительным переданным реквизитам через $ attrs и использовать их в сочетании с v-bind , чтобы связать их как реквизиты. То же самое относится к событиям через
То же самое относится к событиям через $ listeners и применяет их с v-on .
FadeTransition.vue
<шаблон>
<сценарий>
экспорт по умолчанию {};
<стиль>
.fade-enter-active,
.fade-leave-active {
переход: непрозрачность 0,3 с;
}
.fade-enter,
.fade-leave-to {
непрозрачность: 0;
}
Прил.vue
...
...
Теперь мы можем передавать любые события и свойства, которые принимает обычный компонент перехода , что делает наш компонент еще более пригодным для повторного использования. Но почему бы не пойти дальше и не добавить возможность легко настраивать продолжительность с помощью опоры?
Но почему бы не пойти дальше и не добавить возможность легко настраивать продолжительность с помощью опоры?
Explicit duration prop
Vue предоставляет duration prop для компонента transition , однако он предназначен для более сложных связанных анимаций и помогает Vue правильно связывать их вместе.
Что нам действительно нужно в нашем случае, так это управлять анимацией / переходом CSS через свойство компонента. Мы могли бы добиться этого, не указав явную продолжительность анимации CSS в нашем CSS, а применив ее как стиль. Мы можем сделать это с помощью хуков перехода , которые очень похожи на хуки жизненного цикла компонентов, но они вызываются до и после перехода к желаемому элементу. Посмотрим, как это выглядит в действии.
FadeTransition.vue
<шаблон>
<сценарий>
экспорт по умолчанию {
props: {
duration: {
тип: Число,
по умолчанию: 300
}
},
вычислено: {
крючки () {
возвращение {
beforeEnter: это. setDuration,
afterEnter: this.cleanUpDuration,
beforeLeave: this.setDuration,
afterLeave: this.cleanUpDuration,
... this. $ listeners
};
}
},
методы: {
setDuration (el) {
el.style.animationDuration = `$ {this.duration} мс`;
},
cleanUpDuration (el) {
el.style.animationDuration = "";
}
}
};
<стиль>
@keyframes fadeIn {
из {
непрозрачность: 0;
}
to {
непрозрачность: 1;
}
}
.fadeIn {
имя-анимации: fadeIn;
}
@keyframes fadeOut {
из {
непрозрачность: 1;
}
to {
непрозрачность: 0;
}
}
.исчезать {
имя-анимации: fadeOut;
}
setDuration,
afterEnter: this.cleanUpDuration,
beforeLeave: this.setDuration,
afterLeave: this.cleanUpDuration,
... this. $ listeners
};
}
},
методы: {
setDuration (el) {
el.style.animationDuration = `$ {this.duration} мс`;
},
cleanUpDuration (el) {
el.style.animationDuration = "";
}
}
};
<стиль>
@keyframes fadeIn {
из {
непрозрачность: 0;
}
to {
непрозрачность: 1;
}
}
.fadeIn {
имя-анимации: fadeIn;
}
@keyframes fadeOut {
из {
непрозрачность: 1;
}
to {
непрозрачность: 0;
}
}
.исчезать {
имя-анимации: fadeOut;
}
Теперь у нас есть контроль над реальной видимой продолжительностью перехода, что делает наш многоразовый переход гибким и простым в использовании. Но как насчет перехода нескольких элементов, таких как элементы списка?
Воспользуйтесь нашими лучшими учебными курсами по Vue с огромной скидкой во время нашей крупнейшей ежегодной распродажи.
Поддержка группы переходов
Самым простым способом, который вы думаете, вероятно, было бы создание нового компонента, скажем fade-transition-group , и замена текущего тега перехода на группу перехода на один, чтобы добиться группового перехода.Что, если бы мы могли сделать это в том же компоненте и предоставить опору group , которая переключится на реализацию transition-group ? К счастью, мы можем сделать это либо с помощью функций рендеринга, либо с помощью компонента , и - это атрибут .
FadeTransition.vue
<шаблон>
<сценарий>
экспорт по умолчанию {
props: {
duration: {
тип: Число,
по умолчанию: 300
},
group: {
тип: логический,
по умолчанию: false
},
тег: {
тип: String,
по умолчанию: "div"
}
},
вычислено: {
тип() {
верни это. группа? "переходная группа": "переход";
},
крючки () {
возвращение {
beforeEnter: this.setDuration,
afterEnter: this.cleanUpDuration,
beforeLeave: this.setDuration,
afterLeave: this.cleanUpDuration,
оставить: this.setAbsolutePosition,
... this. $ listeners
};
}
},
методы: {
setDuration (el) {
el.style.animationDuration = `$ {this.duration} мс`;
},
cleanUpDuration (el) {
el.style.animationDuration = "";
},
setAbsolutePosition (el) {
если это.group) {
el.style.position = "абсолютный";
}
}
}
};
<стиль>
@keyframes fadeIn {
из {
непрозрачность: 0;
}
to {
непрозрачность: 1;
}
}
.fadeIn {
имя-анимации: fadeIn;
}
@keyframes fadeOut {
из {
непрозрачность: 1;
}
to {
непрозрачность: 0;
}
}
.исчезать {
имя-анимации: fadeOut;
}
.fade-move {
переход: трансформация с замедлением 0,3 с;
}
группа? "переходная группа": "переход";
},
крючки () {
возвращение {
beforeEnter: this.setDuration,
afterEnter: this.cleanUpDuration,
beforeLeave: this.setDuration,
afterLeave: this.cleanUpDuration,
оставить: this.setAbsolutePosition,
... this. $ listeners
};
}
},
методы: {
setDuration (el) {
el.style.animationDuration = `$ {this.duration} мс`;
},
cleanUpDuration (el) {
el.style.animationDuration = "";
},
setAbsolutePosition (el) {
если это.group) {
el.style.position = "абсолютный";
}
}
}
};
<стиль>
@keyframes fadeIn {
из {
непрозрачность: 0;
}
to {
непрозрачность: 1;
}
}
.fadeIn {
имя-анимации: fadeIn;
}
@keyframes fadeOut {
из {
непрозрачность: 1;
}
to {
непрозрачность: 0;
}
}
.исчезать {
имя-анимации: fadeOut;
}
.fade-move {
переход: трансформация с замедлением 0,3 с;
}
App. vue
vue
...
...
Есть одна оговорка с элементами переходной группы , которая представлена в документации. По сути, мы должны установить положение каждого элемента на absolute , когда элемент уходит, чтобы добиться плавной анимации движения других элементов. Мы также должны добавить move-class и вручную указать продолжительность перехода, так как для move не существует ловушки javascript. Давайте добавим эти настройки в наш предыдущий пример.
Сделав еще несколько корректировок и извлекая нашу логику javascript в миксин, мы можем применить ее, чтобы легко создавать новые компоненты перехода, которые мы могли бы просто добавить и использовать в нашем следующем проекте.
Vue Transitions
Все, что было описано до сих пор, в основном и есть в этой небольшой коллекции переходов. Он имеет 10 инкапсулированных переходных компонентов по ~ 1 Кбайт (минимизированных) каждый. Я считаю, что это очень удобно и может быть легко использовано в разных проектах. Не стесняйтесь попробовать 🙂
Заключение
Мы начали с базового примера перехода и в конце смогли создать повторно используемые компоненты перехода с регулируемой продолжительностью и поддержкой группы переходов .Вы можете использовать эти советы для создания собственных компонентов перехода на основе ваших потребностей или, кто знает, может быть, внести свой вклад в Vue Transitions и добавить туда больше переходов. Надеюсь, вы кое-что узнали из этой статьи, и она поможет вам создавать красивые переходы.
Добавление, изменение или удаление переходов между слайдами
Добавить переход к слайду
В области эскизов щелкните слайд, к которому нужно применить переход.Настройка перехода определяет, как слайд входит и как слайд перед ним. В приведенном ниже примере применение перехода Fade к слайду 3 означает, что слайд 2 постепенно исчезает, а слайд 3 постепенно появляется.
На вкладке Переходы найдите нужный эффект в галерее переходов. Щелкните стрелку вниз, чтобы увидеть всю галерею. Щелкните эффект, который вы хотите для этого слайда, и просмотрите его.
Щелкните Переходы > Параметры эффекта , чтобы изменить способ перехода, например, в каком направлении входит слайд.
Введите время в Продолжительность , чтобы задать скорость перехода. Установите значение выше, чтобы переход был медленнее.
Нажмите Preview , чтобы увидеть, как выглядит переход со всеми настройками.
Совет: Если вы хотите, чтобы все слайды в презентации переходили одинаково, нажмите Применить ко всем на ленте.
Удалить переход
Щелкните слайд с переходом, который нужно удалить. Затем на вкладке Переходы в галерее переходов щелкните Нет .
Помните, что переход определяет способ входа в слайд и выхода из предыдущего. Поэтому, если (например) вы не хотите, чтобы у слайда 2 был эффект выхода, вы должны удалить переход со слайда 3.
Совет: Вы можете определить, к каким слайдам применен эффект перехода, по значку перехода на панели эскизов.
См. Также
Анимируйте текст и объекты в PowerPoint для Mac
Запишите свое слайд-шоу
Переходы обеспечивают динамический способ перехода от одного слайда к другому во время слайд-шоу.Вы можете добавить переход только к одному слайду, разные переходы к разным слайдам или один и тот же переход ко всем слайдам.
Добавить переход к слайду
В области навигации щелкните слайд, к которому нужно применить переход. Для этого:
В меню Просмотр щелкните Обычный .
В верхней части панели навигации щелкните Slides вкладку, а затем щелкните слайд.В зависимости от ширины панели навигации вы увидите значок а также именованные вкладки или Slides и Наброски вкладки значков.
На вкладке Переходы в разделе Переход к этому слайду щелкните переход, который нужно применить.
Чтобы увидеть больше переходов, наведите указатель мыши на переход и щелкните .
Чтобы выбрать другой вариант перехода, например направление, в котором он движется на экране, нажмите Параметры эффекта , а затем выберите нужный вариант. Или вы можете изменить другие параметры, такие как продолжительность, звук или продвижение слайда.
Применить переход ко всем слайдам
На вкладке Переходы в разделе Переход к этому слайду щелкните нужный переход — например, Затухание .
Чтобы увидеть больше переходов, наведите указатель мыши на переход и щелкните .
Чтобы изменить переход, например направление, в котором он движется на экране, нажмите Параметры эффекта , а затем выберите нужный вариант. Или вы можете изменить другие параметры, такие как продолжительность, звук или продвижение слайда.
В разделе Применить к щелкните Все слайды .
Изменить длительность перехода
На панели навигации выберите слайд или слайды с переходами, которые вы хотите изменить. Для этого:
В меню Просмотр щелкните Обычный .
В верхней части панели навигации щелкните Slides вкладку, а затем щелкните слайд.Чтобы выбрать несколько слайдов, удерживайте при нажатии на слайды. Или, если вы организовали свои слайды по разделам, выберите целую группу слайдов, щелкнув заголовок раздела. В зависимости от ширины панели навигации вы увидите значок а также именованные вкладки или Slides и Наброски вкладки значков.
На вкладке Переходы в разделе Переход к этому слайду в поле Продолжительность введите количество секунд или минут, в течение которых должен длиться переход.
Добавить звук
На панели навигации выберите слайд или слайды с переходами, которые вы хотите изменить. Для этого:
В меню Просмотр щелкните Обычный .
В верхней части панели навигации щелкните Slides вкладку, а затем щелкните слайд.Чтобы выбрать несколько слайдов, удерживайте при нажатии на слайды. Или, если вы организовали свои слайды по разделам, выберите целую группу слайдов, щелкнув заголовок раздела. В зависимости от ширины панели навигации вы увидите значок а также именованные вкладки или Slides и Наброски вкладки значков.
На вкладке Переходы в разделе Переход к этому слайду во всплывающем меню Звук щелкните звуковой эффект.
Совет: Чтобы воспроизвести собственный звук, щелкните Другой звук во всплывающем меню, чтобы найти звуковой файл.
Выберите способ продвижения слайдов
На панели навигации выберите слайд или слайды с переходами, которые вы хотите изменить.Для этого:
В меню Просмотр щелкните Обычный .
В верхней части панели навигации щелкните Slides вкладку, а затем щелкните слайд. Чтобы выбрать несколько слайдов, удерживайте при нажатии на слайды. Или, если вы организовали свои слайды по разделам, выберите целую группу слайдов, щелкнув заголовок раздела.В зависимости от ширины панели навигации вы увидите значок а также именованные вкладки или Slides и Наброски вкладки значков.
На вкладке Переходы в разделе Advance Slide установите флажок По щелчку мыши или После .
Если установлен флажок После , введите количество секунд.
Удалить переходы
В области навигации выберите слайд или слайды с переходами, которые вы хотите удалить. Для этого:
В меню Просмотр щелкните Обычный .
В верхней части панели навигации щелкните Slides вкладка, а затем щелкните слайд. Чтобы выбрать несколько слайдов, удерживайте при нажатии на слайды. Или, если вы организовали свои слайды по разделам, выберите целую группу слайдов, щелкнув заголовок раздела. В зависимости от ширины панели навигации вы увидите значок а также именованные вкладки или Slides и Наброски вкладки значков.
На вкладке Переходы в разделе Переход к этому слайду щелкните Нет.
См. Также
Применить переход ко всем слайдам
Переходы в более ранних версиях PowerPoint
16 бесплатных переходов по кругу для видеоредакторов
Придайте вашим кадрам яркий всплеск жизни и движения с помощью этой коллекции из шестнадцати БЕСПЛАТНЫХ круговых переходов.
С помощью этих шестнадцати БЕСПЛАТНЫХ круговых переходов для вашего следующего проекта редактирования видео стало проще, чем когда-либо, придать индивидуальный вид кадрам. Эти круглые переходы HD можно использовать для чего угодно, от обычных видеопереходов до появления логотипов. Вот небольшая демонстрация круговых переходов в действии (с изображением песни We’re Take Off из музыкальной библиотеки PremiumBeat, не требующей лицензионных отчислений).
Как использовать переходы свободного круга
Хотя эти круговые переходы можно использовать в любом программном обеспечении для редактирования видео , самый простой способ использовать их — в After Effects. В этом кратком руководстве показано, как использовать эти переходы (и вы можете выполнить шаги, указанные ниже).
Шаг 1. Сложите клипы слоями
Просто поместите первый зажим поверх второго. Если вы укажете неправильный порядок, переход не будет работать правильно.
Шаг 2: Добавьте переход
Поместите нужный фрагмент с переходом поверх первого клипа. Переместите клип до самого конца отснятого материала.
Шаг 3. Установите матовый оттенок яркости
Щелкните на маленьком квадрате рядом с вашими режимами наложения и установите для подложки дорожки значение Luma Matte Inverted . Это активирует переход . Теперь вы можете предварительно просмотреть и экспортировать отснятый материал.
Если вы хотите загрузить эти бесплатные круговые переходы , просто щелкните ссылку для загрузки ниже. Ваш файл будет загружен как файл .zip , который можно легко распаковать.
Эти бесплатные ресурсы доступны для использования в любом коммерческом проекте. Распространение и перепродажа не предусмотрены.
СКАЧАТЬ 16 СВОБОДНЫХ КРУГОВЫХ ПЕРЕХОДОВ
Используете ли вы в своей работе переходы форм? Поделитесь своим опытом в комментариях ниже.
Важность инструкций «В переходный период» | Среда мудрости
@MerryGuido рассматривает переходы и, что важно, инструкции «In Transition» в FM20, чтобы вы могли лучше управлять фазой между защитой и атакой.
Футбол — это игра, в которой можно выиграть или проиграть матчи, быстро и успешно переключаясь между атакой и защитой. Современные команды строят свой стиль игры на этих переходных моментах, делая смертельные контратаки своей специализацией. Это изменение стиля для многих команд было воспроизведено Football Manager; Убедитесь, что ваша тактическая система настроена так, чтобы дать вашей команде наилучшие шансы воспользоваться ошибками на переходных этапах, в то время как аналогичное ограничение вашей уязвимости является ключом к успеху в FM20.
Итак, что такое переход? Переход означает переход от одной фазы игры к другой, выигрывая или проигрывая мяч. Например, когда ваши защитники перехватывают передачу и выводят мяч из защиты в центр поля, команда фактически вступает в новую фазу игры. Ваша команда перешла из оборонительной формы в наступательную.
Ключом к абсолютному достижению этих переходных этапов является сохранение баланса между атакой и защитой с помощью того, что некоторые тренеры называют «реструктуризацией».
Restverdediging означает «остающуюся защиту», если вы переводите это буквально.
Когда ваша команда переходит от оборонительной фазы игры к наступательной, вы должны убедиться, что за мячом по-прежнему находится достаточно игроков, чтобы отбивать контратаки, когда ваша команда теряет мяч. По сути, повторный анализ задает вопрос: сколько игроков вы удерживаете, пока идет атака?
Переходы являются ключом к управлению матчем, потому что они создают хаос, и тот, кто может контролировать этот хаос и управлять им, имеет преимущество.Лучший способ подготовиться к переходу — добиться численного превосходства.
Чтобы эти переходы сработали, необходимо подумать, прежде чем вырабатывать тактику, а также изрядно прибегнуть к пробам и ошибкам в предсезонный период. Я использую следующие вопросы, чтобы помочь мне в этом процессе.
Переход в оборону:
— Когда ваша команда теряет мяч, какие игроки возвращаются в защитную форму?
— Что делают другие игроки? Они ограничивают пространство или пытаются вернуть мяч?
Консолидация:
— Что должны делать ваши игроки при отыгрыше мяча?
— Сохраняем ли мы владение мячом, чтобы позволить постепенный переход, или быстро отрываемся для контратаки?
Переход в наступление:
— Есть ли у вас игроки, совершающие пробивные пробеги, прорываясь через противоположные линии в космос?
— Когда ваша команда теряет мяч, будет ли достаточно игроков позади мяча, чтобы остановить контратаку?
Когда я начинаю составлять схему перехода, я начинаю с защитных переходов.Что должно произойти, когда мы потеряем мяч? Какие игроки должны отступить (или остались), чтобы занять свои основные оборонительные позиции? Что делают другие игроки? Будут ли они собираться посередине, чтобы ограничить пространство, или они будут активно пытаться отыграть мяч? Вы можете, конечно, смешать это и заставить некоторых игроков попытаться отыграть мяч, в то время как другие возьмут на себя более вспомогательную роль, ограничив пространство.
После отыгрыша мяча нам нужно решить, что с ним делать.Сохраним ли мы владение мячом какое-то время, позволяя постепенно и терпеливо перейти к более агрессивной фазе? Или мы пойдем на более быстрый переход, выбрав быструю и прямую контратаку?
Наконец, когда мы атакуем, нам нужно учитывать, какие игроки будут делать рывок вперед, чтобы прорваться через линию обороны противника. Эти игроки будут не на своей позиции, когда мы потеряем мяч, поэтому, ради баланса, мы должны подумать о нашем «пересмотре»; какие игроки останутся позади, чтобы подавлять контратаки?
Это вопросы, которые я задаю себе, когда настраиваю тактику и прохожу первые игры в предсезонке.
переходов включены в экран тактики в FM. На этом экране вы можете выбрать различные параметры, которые влияют на команду во время переходных этапов от нападения к защите или наоборот.
Здесь мы настраиваем, как наша команда реагирует на переходы. Первая панель, по сути, определяет то, как команда нажимает. Прессинг — это, по сути, перемещение ваших игроков в положение, в котором они могут оказывать давление на команду соперника с целью вернуть мяч.Ключевое слово здесь — «намерение». В этом разница между двумя вариантами.
Когда ваша команда прессингует, они активно пытаются отобрать мяч у противоположной стороны, уходя с позиции и / или активно нарушая построение противоположной команды. Опция «Противодавление» в основном генерирует этот эффект. Если команда приближается, но ее цель не в том, чтобы выиграть мяч, а просто в том, чтобы сдержать команду соперника, это не является давлением, это то, что делает опция «Перегруппировать».Намерение вашей команды состоит в том, чтобы защитить свои ворота, не давая соперникам занять позиции, где они могут сделать удар, без активных попыток выиграть мяч.
Точно так же, когда вы выигрываете мяч, второй экран определяет, как команда намеревается двигаться вперед, опять же с намерением. Опция «Встречный» попросит ваших игроков немедленно перейти в атаку после победы над владением мячом, пытаясь использовать переходную фазу противника в свою пользу. Выбор «формы удержания» приведет к более взвешенному и терпеливому подходу, сохранению мяча и построению перед построением новой атаки.
Если вы думаете, что эти поля позволят вам выяснить переходы в игре, то вы настроили себя на разочарование. Настройка успешного стиля перехода выходит за рамки установки или снятия отметки с нескольких полей в меню. Роли игроков и сама формация также являются неотъемлемыми частями, которые необходимо учитывать.
Чтобы лучше понять сильные и слабые стороны вашей тактики, вы можете переключить режим анализа в правом верхнем углу экрана.
Режим анализа просто указывает на потенциальные проблемы.
Для ролей игроков вы хотите посмотреть на распределение ролей по полю и движение, которое типично для каждой роли. В идеале вы хотите построить горизонтальные и вертикальные линии внутри тактики, чтобы игроки взаимодействовали и действовали как единое целое.
Итак, вот вам экскурс в мир переходов и способы их использования для усиления атакующей угрозы вашей команды и обеспечения того, чтобы вас не застали в перерыве.Независимо от того, хотите ли вы противодействовать давлению и быстро ломаться или придерживаетесь более стабильного и осторожного подхода к своей игре во время переходов и от того, насколько это соответствует сильным сторонам вашей команды, в FM20 может быть разница между успехом и неудачей на поле.

 setDuration,
afterEnter: this.cleanUpDuration,
beforeLeave: this.setDuration,
afterLeave: this.cleanUpDuration,
... this. $ listeners
};
}
},
методы: {
setDuration (el) {
el.style.animationDuration = `$ {this.duration} мс`;
},
cleanUpDuration (el) {
el.style.animationDuration = "";
}
}
};
<стиль>
@keyframes fadeIn {
из {
непрозрачность: 0;
}
to {
непрозрачность: 1;
}
}
.fadeIn {
имя-анимации: fadeIn;
}
@keyframes fadeOut {
из {
непрозрачность: 1;
}
to {
непрозрачность: 0;
}
}
.исчезать {
имя-анимации: fadeOut;
}
setDuration,
afterEnter: this.cleanUpDuration,
beforeLeave: this.setDuration,
afterLeave: this.cleanUpDuration,
... this. $ listeners
};
}
},
методы: {
setDuration (el) {
el.style.animationDuration = `$ {this.duration} мс`;
},
cleanUpDuration (el) {
el.style.animationDuration = "";
}
}
};
<стиль>
@keyframes fadeIn {
из {
непрозрачность: 0;
}
to {
непрозрачность: 1;
}
}
.fadeIn {
имя-анимации: fadeIn;
}
@keyframes fadeOut {
из {
непрозрачность: 1;
}
to {
непрозрачность: 0;
}
}
.исчезать {
имя-анимации: fadeOut;
}
 группа? "переходная группа": "переход";
},
крючки () {
возвращение {
beforeEnter: this.setDuration,
afterEnter: this.cleanUpDuration,
beforeLeave: this.setDuration,
afterLeave: this.cleanUpDuration,
оставить: this.setAbsolutePosition,
... this. $ listeners
};
}
},
методы: {
setDuration (el) {
el.style.animationDuration = `$ {this.duration} мс`;
},
cleanUpDuration (el) {
el.style.animationDuration = "";
},
setAbsolutePosition (el) {
если это.group) {
el.style.position = "абсолютный";
}
}
}
};
<стиль>
@keyframes fadeIn {
из {
непрозрачность: 0;
}
to {
непрозрачность: 1;
}
}
.fadeIn {
имя-анимации: fadeIn;
}
@keyframes fadeOut {
из {
непрозрачность: 1;
}
to {
непрозрачность: 0;
}
}
.исчезать {
имя-анимации: fadeOut;
}
.fade-move {
переход: трансформация с замедлением 0,3 с;
}
группа? "переходная группа": "переход";
},
крючки () {
возвращение {
beforeEnter: this.setDuration,
afterEnter: this.cleanUpDuration,
beforeLeave: this.setDuration,
afterLeave: this.cleanUpDuration,
оставить: this.setAbsolutePosition,
... this. $ listeners
};
}
},
методы: {
setDuration (el) {
el.style.animationDuration = `$ {this.duration} мс`;
},
cleanUpDuration (el) {
el.style.animationDuration = "";
},
setAbsolutePosition (el) {
если это.group) {
el.style.position = "абсолютный";
}
}
}
};
<стиль>
@keyframes fadeIn {
из {
непрозрачность: 0;
}
to {
непрозрачность: 1;
}
}
.fadeIn {
имя-анимации: fadeIn;
}
@keyframes fadeOut {
из {
непрозрачность: 1;
}
to {
непрозрачность: 0;
}
}
.исчезать {
имя-анимации: fadeOut;
}
.fade-move {
переход: трансформация с замедлением 0,3 с;
}